自定義增長和收縮行為
選擇“增長”選項以調整項目增長的大小。使其完全靈活,以便它們吸收任何額外的空間。
如果所有項目都是Grow、Shrink或Don't shrink or grow,則在調整項目大小後的任何剩餘空間都將平均分配給具有Grow的項目。
選擇“收縮”選項以根據項目的寬度/高度屬性(如果未設置,則為其內容)調整項目大小。
它使彈性項目在剩餘一些可用空間時變得不靈活,但在沒有足夠空間時允許它收縮到最小。對齊功能或自動邊距也可用於對齊彈性項目。
設置不收縮或增長選項以根據其寬度/高度屬性調整項目大小,但使其完全不靈活。這與 flex: initial 類似,只是它不允許收縮,即使在溢出情況下也是如此。
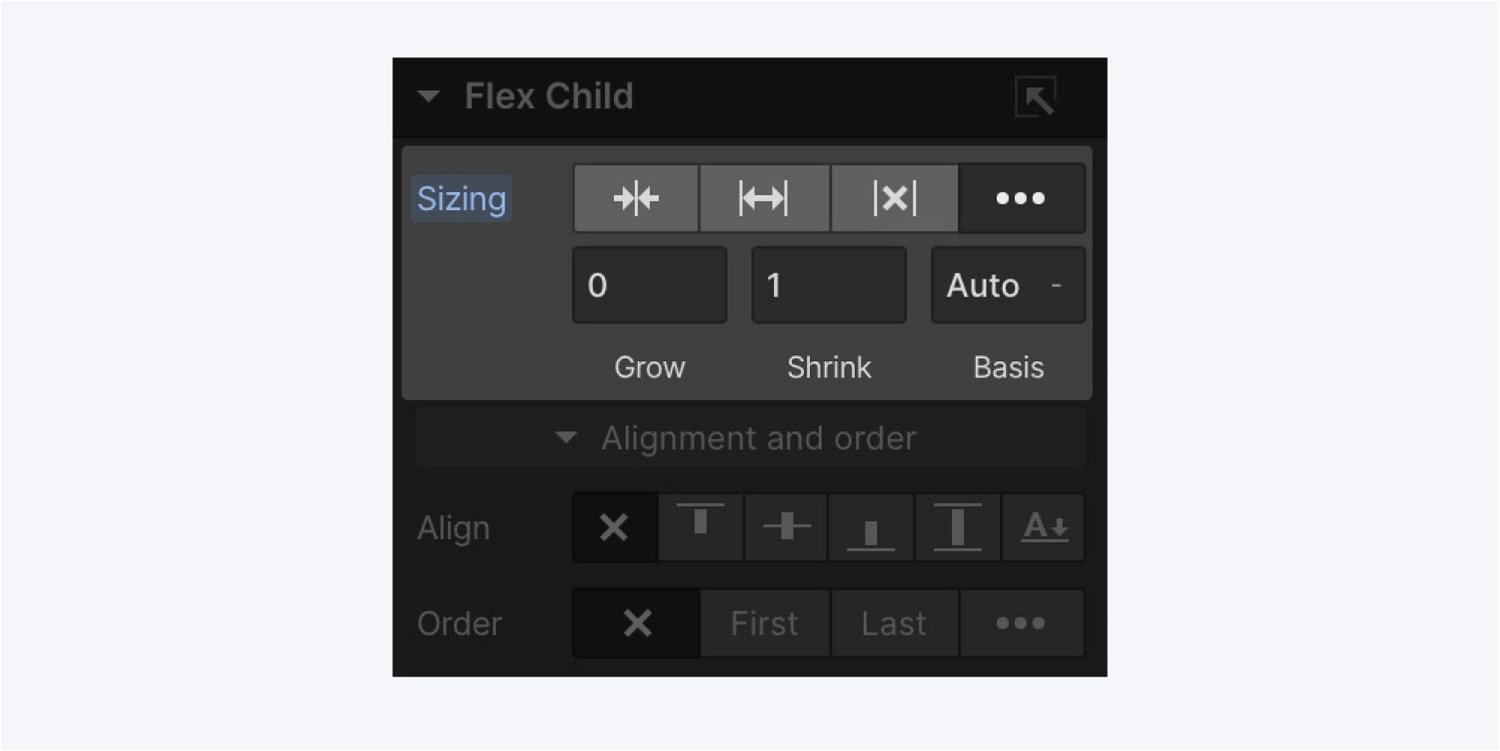
如果您選擇完全自定義元素的增長和收縮行為,您將輸入一個數字來確定 flex 子元素相對於其他子元素將收縮或增長多少。
設置Grow值以定義當父元素內的空閒空間被分配時,flex 子元素相對於其他子元素可以增長多少。如果該值設置為 0,則它不會增長到超出需要的值。
設置Shrink值以定義當分配負可用空間時 flex 子項相對於其他子項可以縮小多少。如果該值設置為 0,即使在溢出情況下也不會縮小。
您可以在 flex-grow 或 flex-shrink 發揮作用之前將Basis值設置為元素的默認大小。您可以將其設置為特定尺寸(例如,20%、250 像素等)或自動。如果設置為 Auto,則 flex 子項的默認大小將基於其寬度或高度(如果設置)或其內容。如果設置為特定尺寸,則元素的內容或寬度/高度將在 flex 子項之間共享大小之前被忽略。