使用 CSS 網格在響應式佈局中定位內容。
成績單
在本課中:
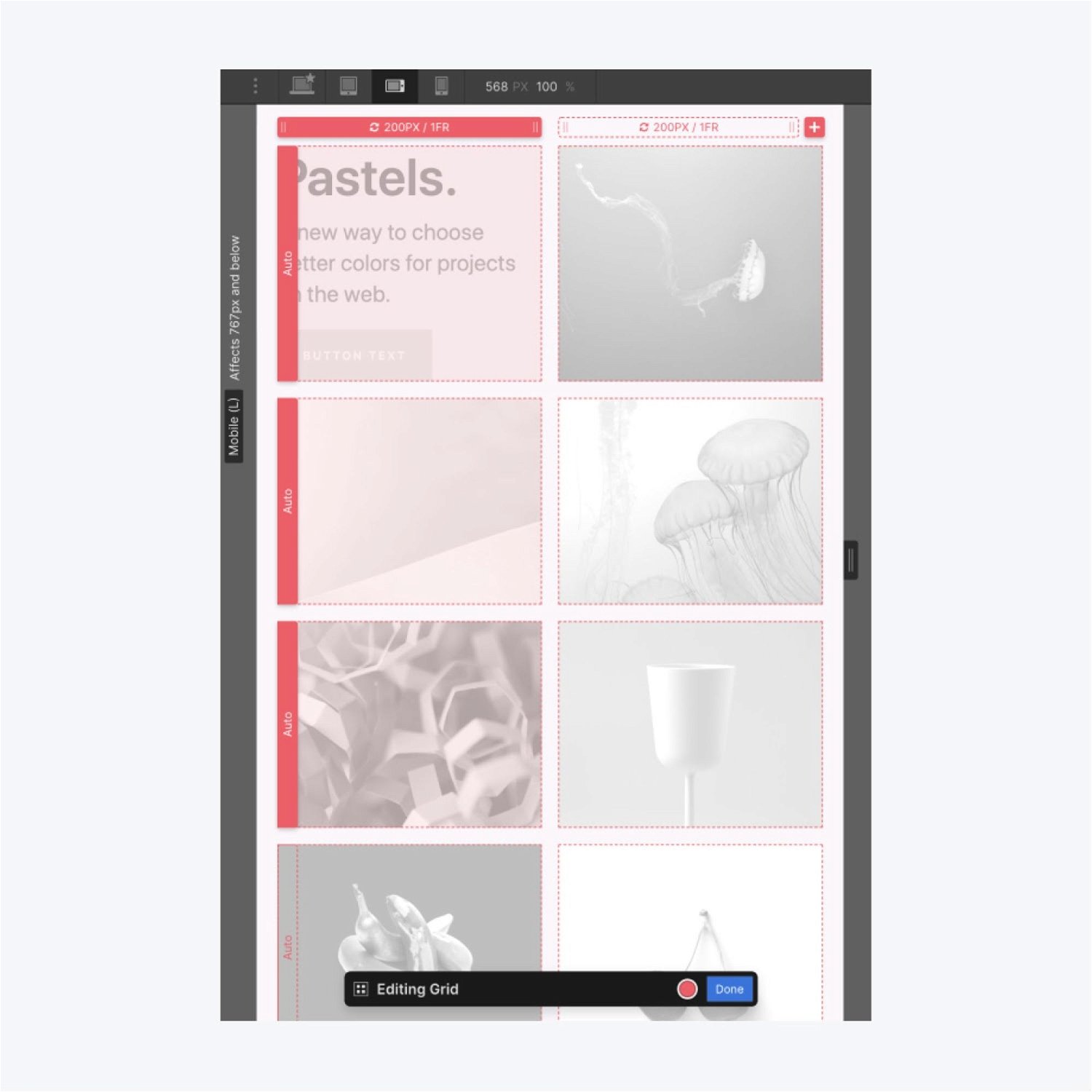
Webflow 中的網格佈局使 CSS 網格在完全可視化的畫布上栩栩如生。這使您可以更直接地控制佈局和設計。使用網格,您可以在網格中的任何位置重新定位和調整項目大小,以更快地生成功能強大的響應式佈局。

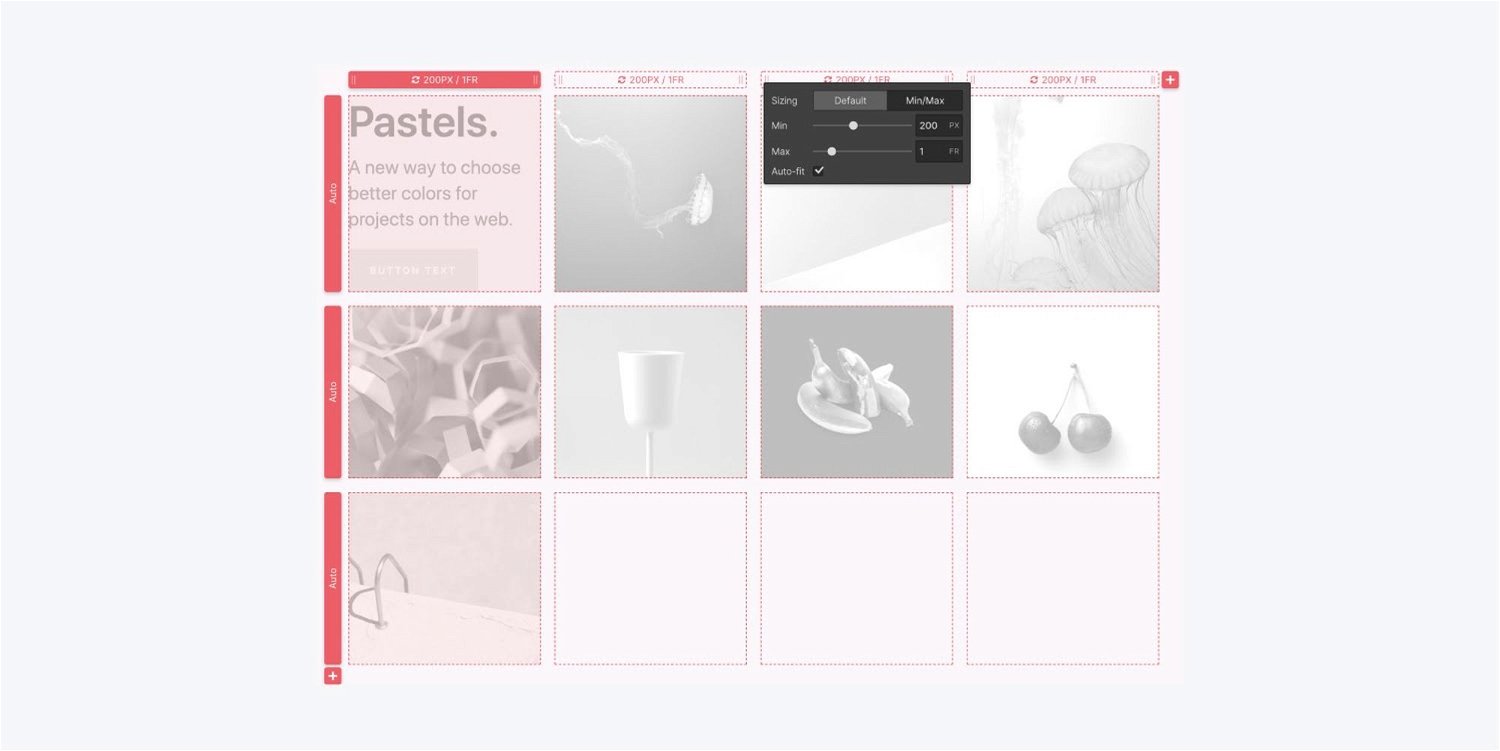
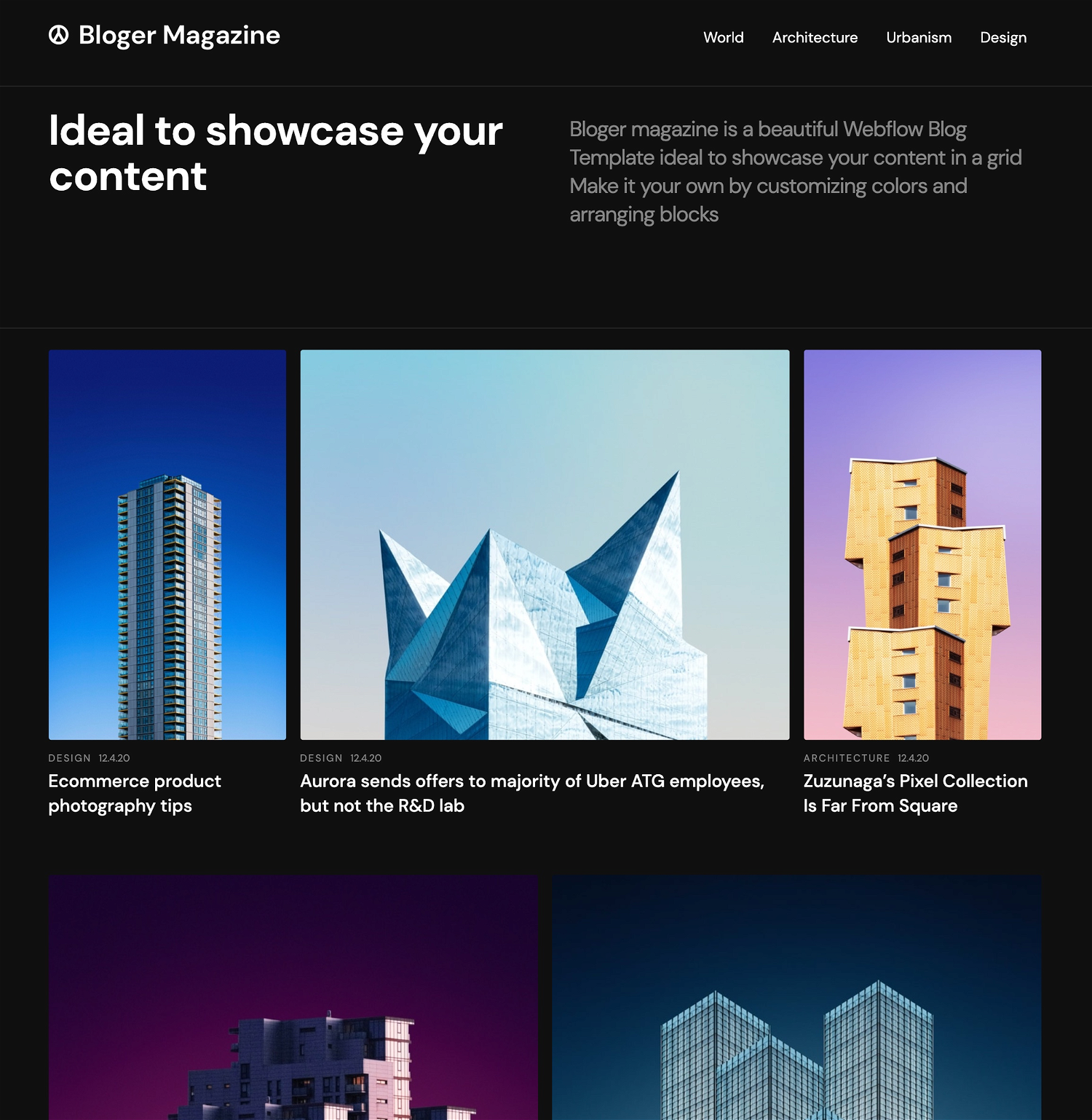
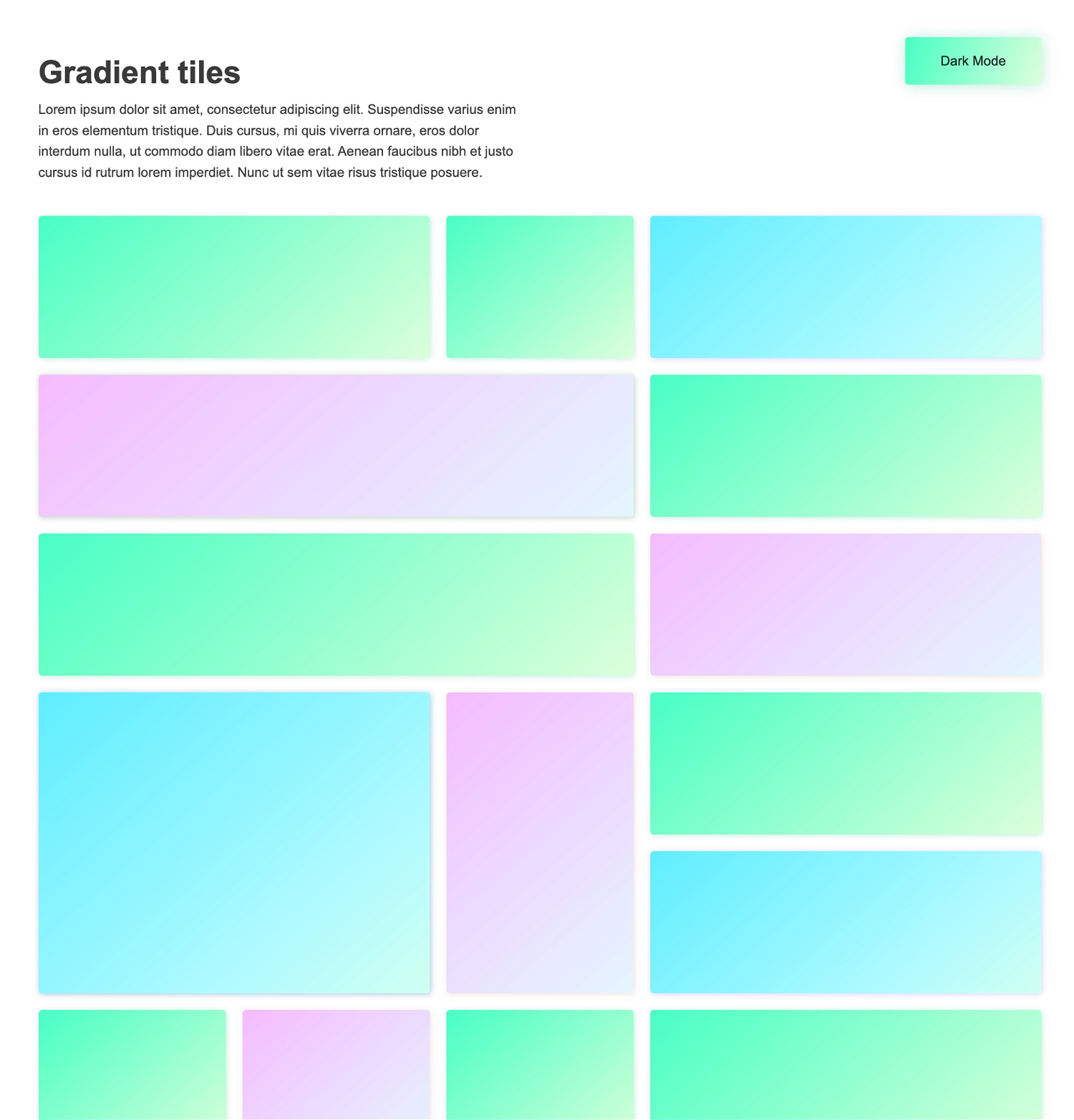
您可以使用網格來創建各種佈局。例如,您可以使用它來創建一個表格,您可以在較小的設備上輕鬆地將其轉換為卡片。













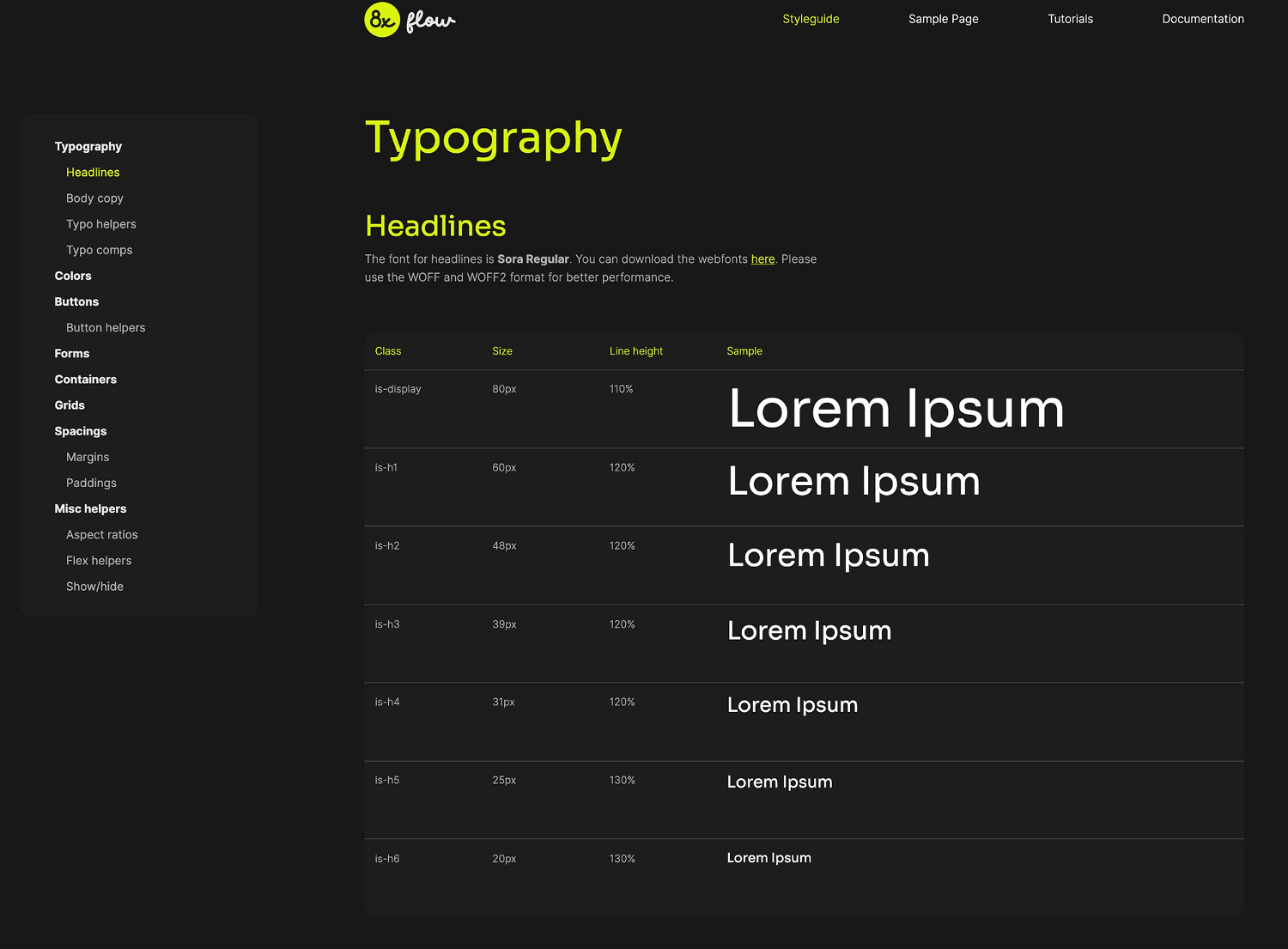
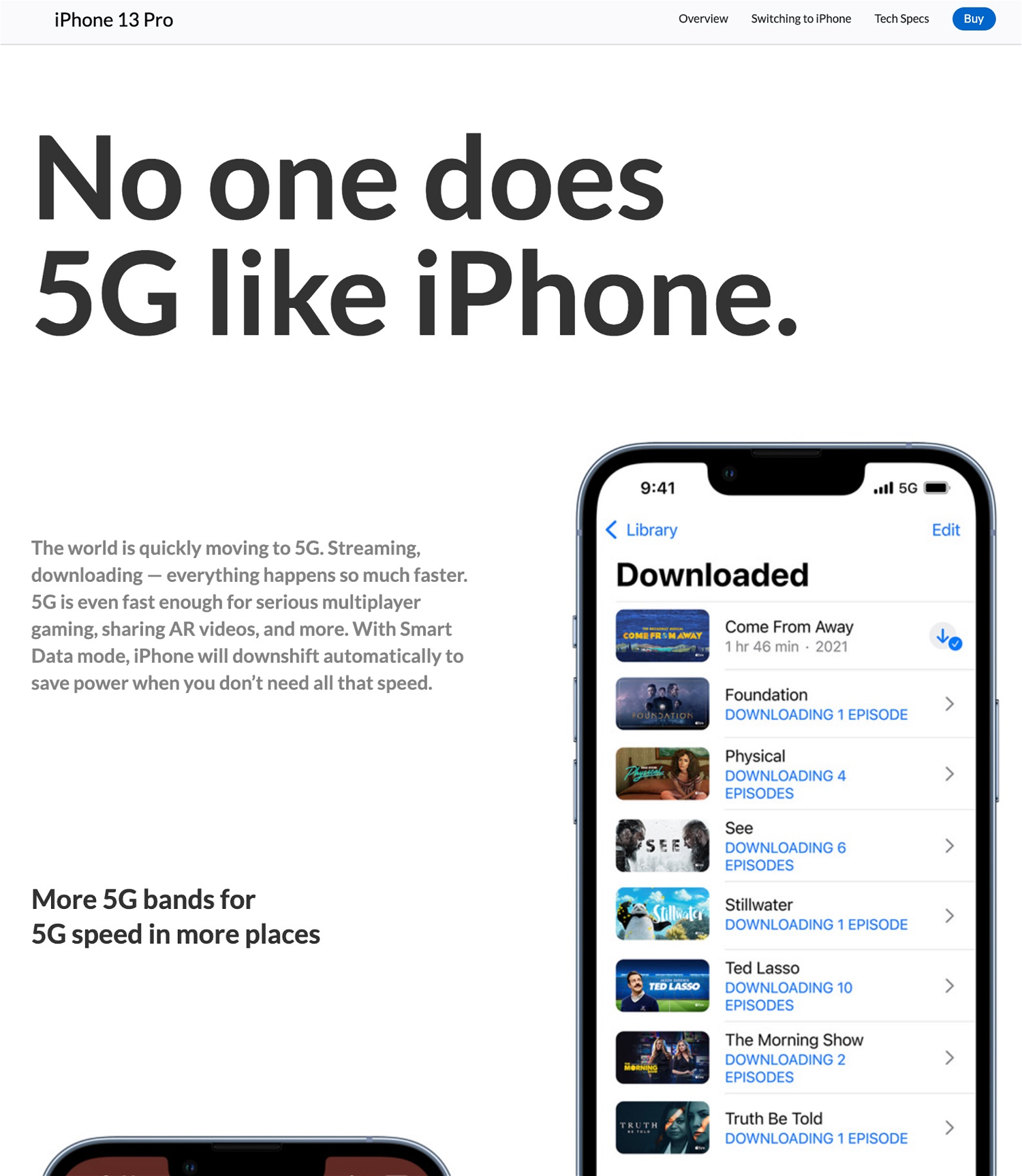
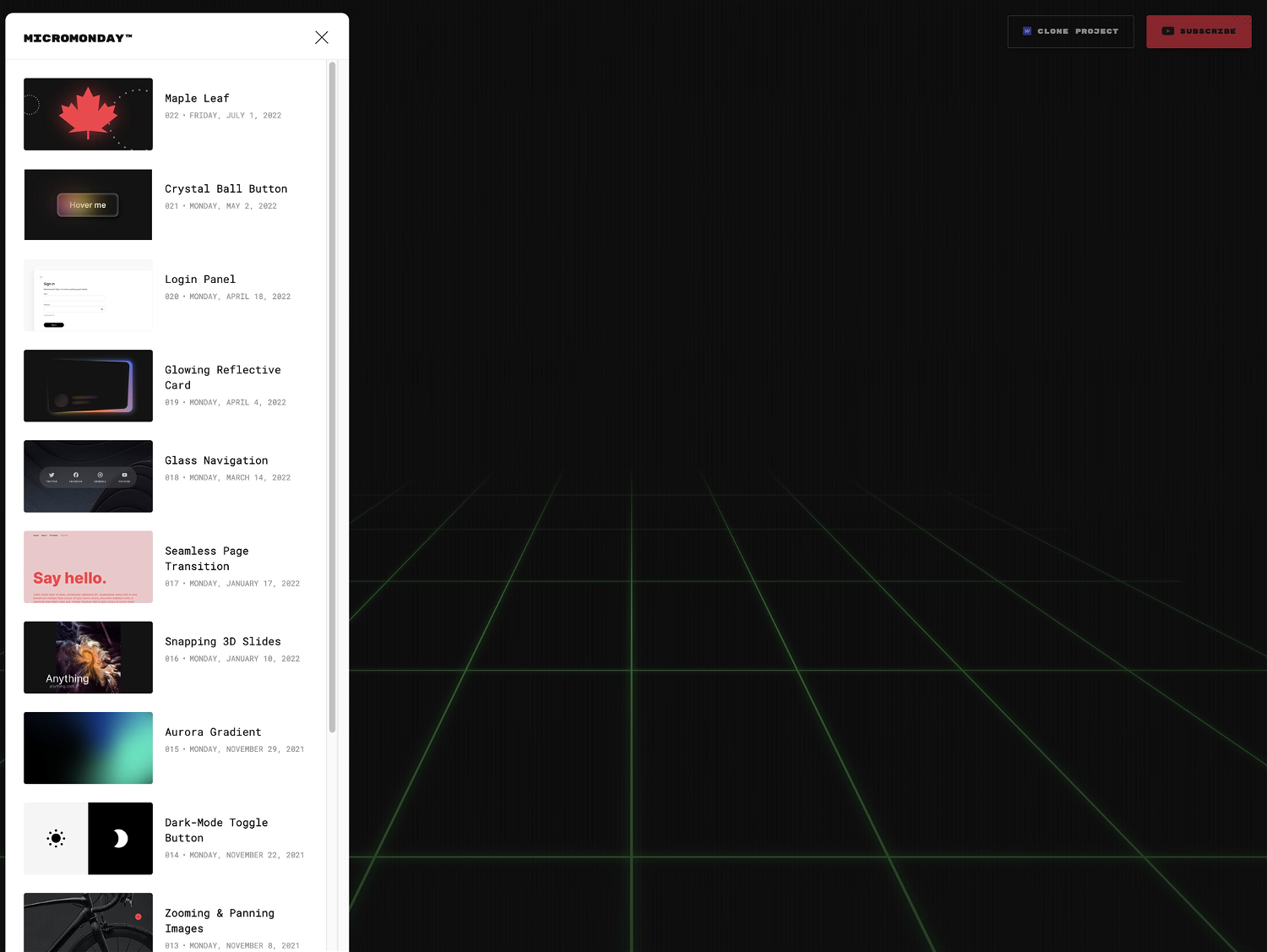
https://showcased.webflow.io/projects/bloger-magazine https://showcased.webflow.io/projects/art-project-42-gradient-tiles https://showcased.webflow.io/projects/8xflow-styleguide https://showcased.webflow.io/projects/bandw-grid-modal https://showcased.webflow.io/projects/grid-section-from-iphone-13 https://showcased.webflow.io/projects/mm011-retro-3d-grid