GitHub 是透過 Git 進行版本控制的軟體原始碼代管服務平台。普遍是由應用程式開發者及科技公司使用的。不過,即使你沒有寫程式的經驗也可以使用 GitHub 去永久寄存你的簡單網站。
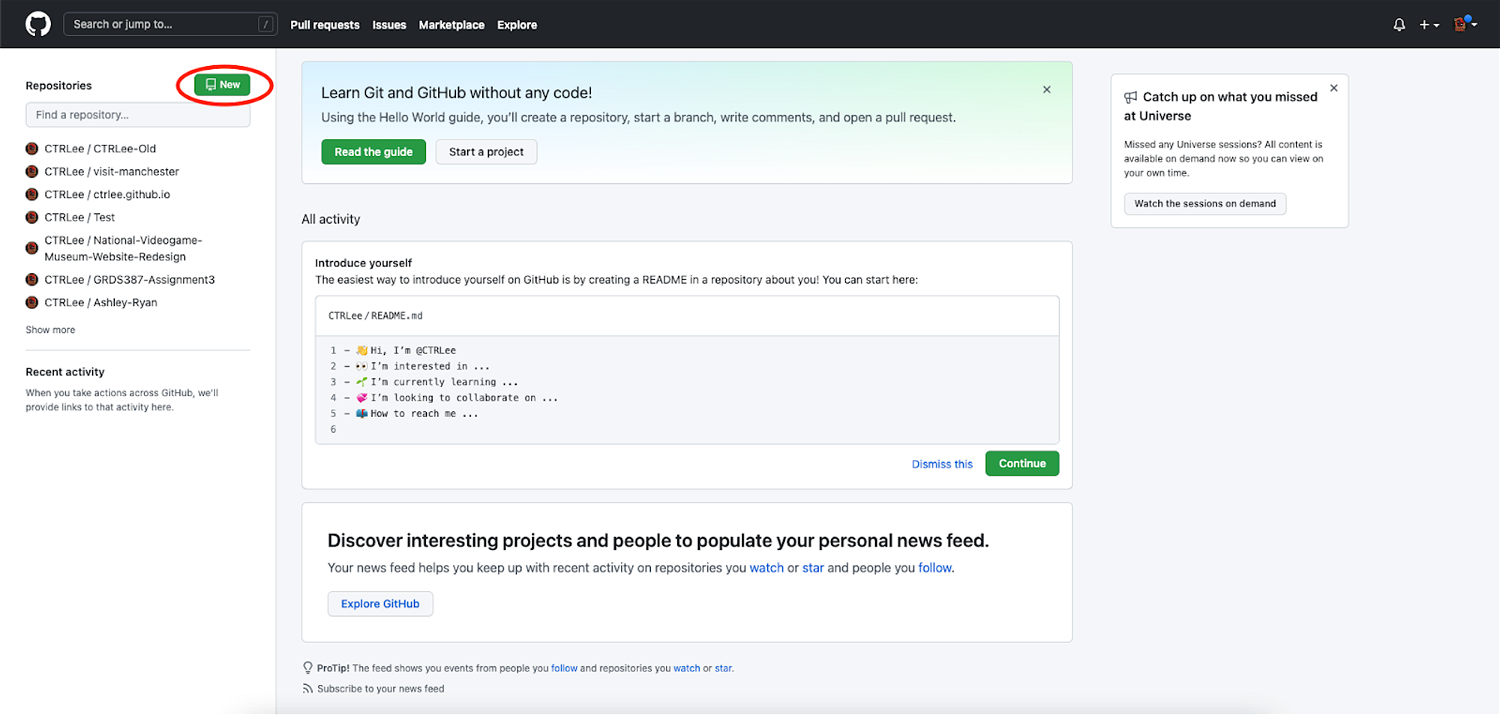
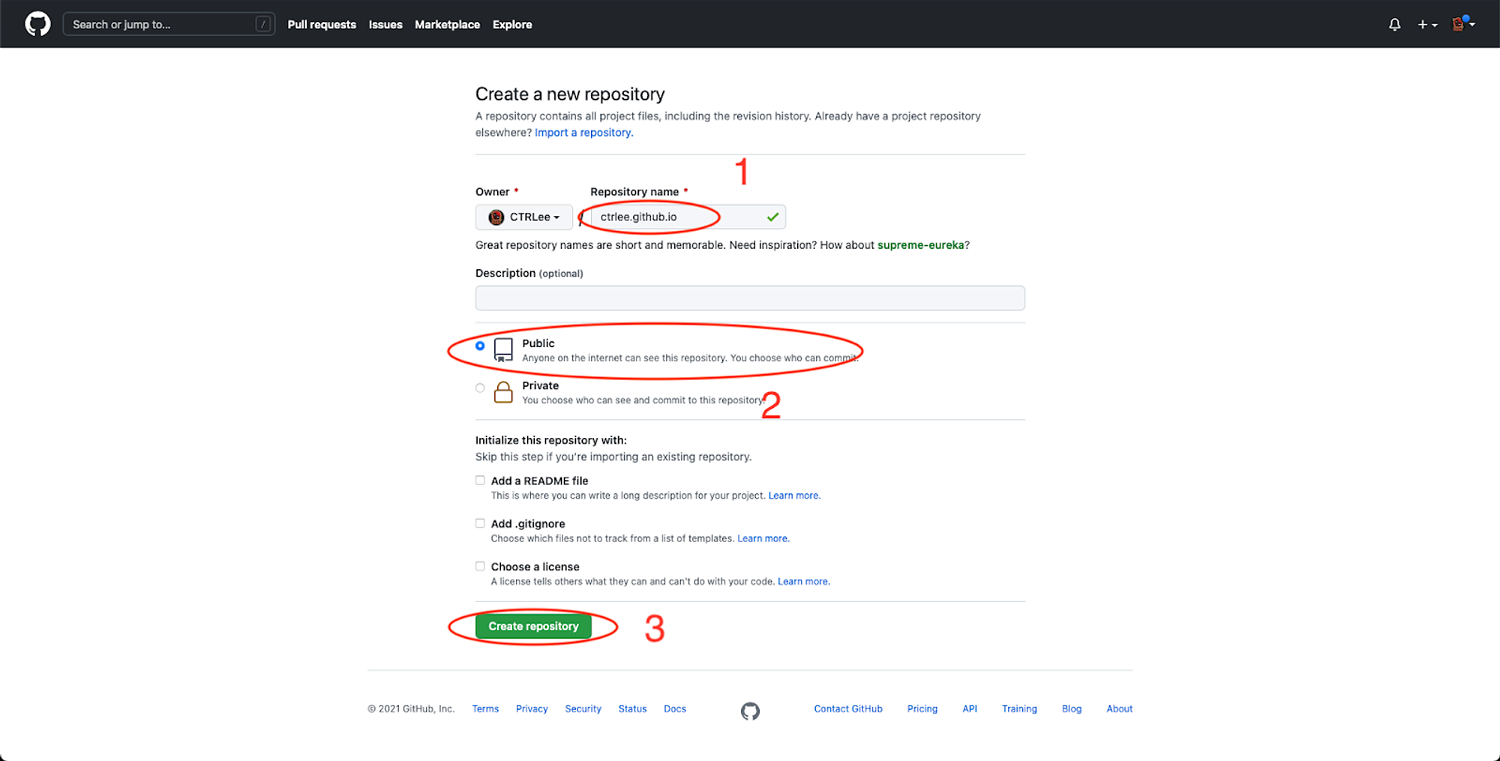
每一個 GitHub 帳戶或 Organization 只能夠創建一個 GitHub Pages 網站,但是因為每個賬號能夠創建無限個 Organization; 因此大家可以利用 GitHub Pages 去 host 無限個網站。
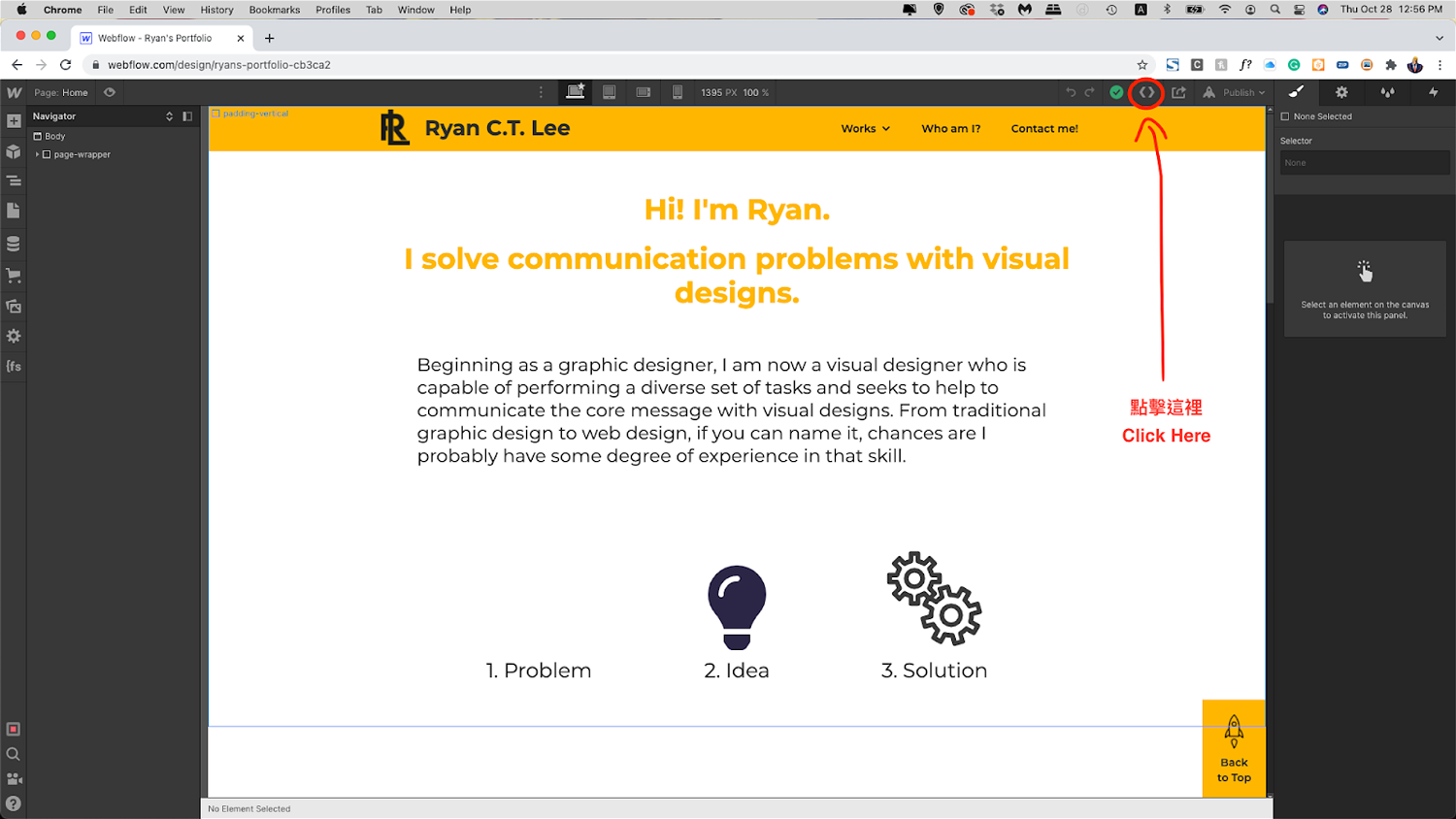
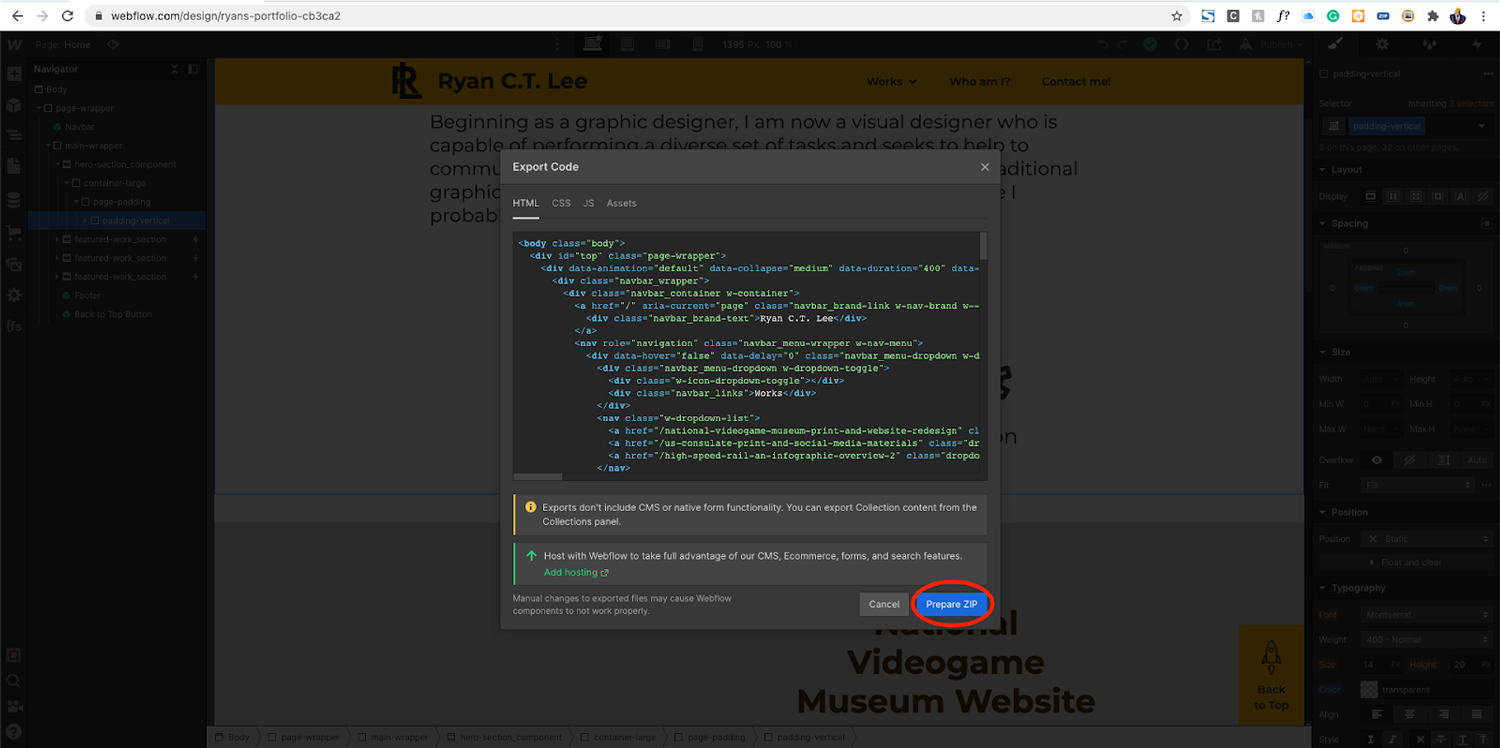
今次教學將會使用 Webflow 去製作網站原始檔,但理論上你可以用其他的形式去製作網站原始檔。
注意事項:你的Webflow帳戶起碼需要有 Account Plan Lite 才能匯出網站原始檔。另外,你的 Webflow 網頁不能夠使用CMS 及 Form Submission。
如果你從未在 Webflow 上建立網站的話,你可以跟試試跟著此 YouTube 視頻教學創立第一個 Webflow 網站。否則,你可以繼續跟著本篇教學。