
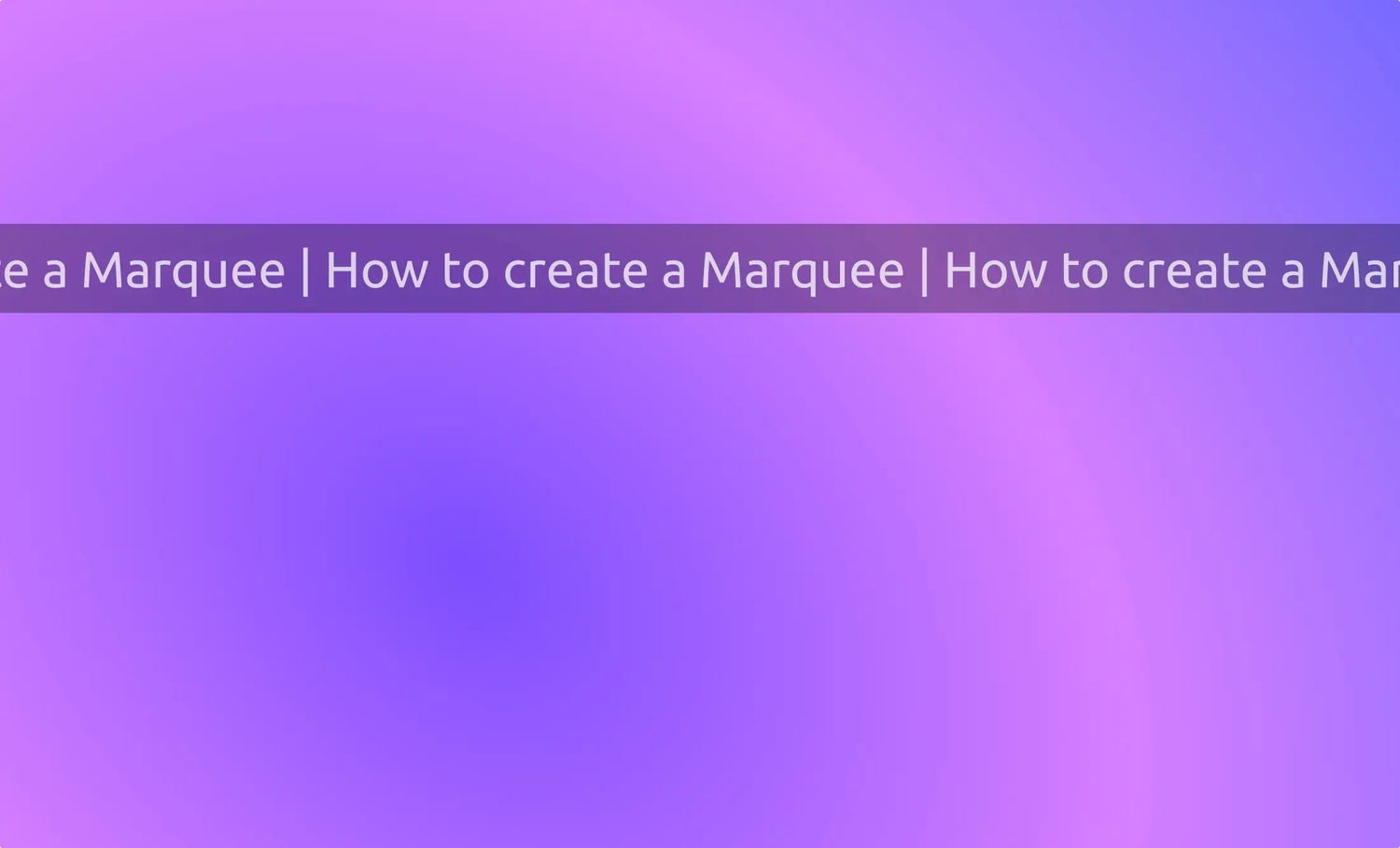
How to create a Marquee in Webflow
To follow this tutorial, you must have a Webflow plan that allows you to add embedded code.
This Webflow tutorial is divided into three main parts:
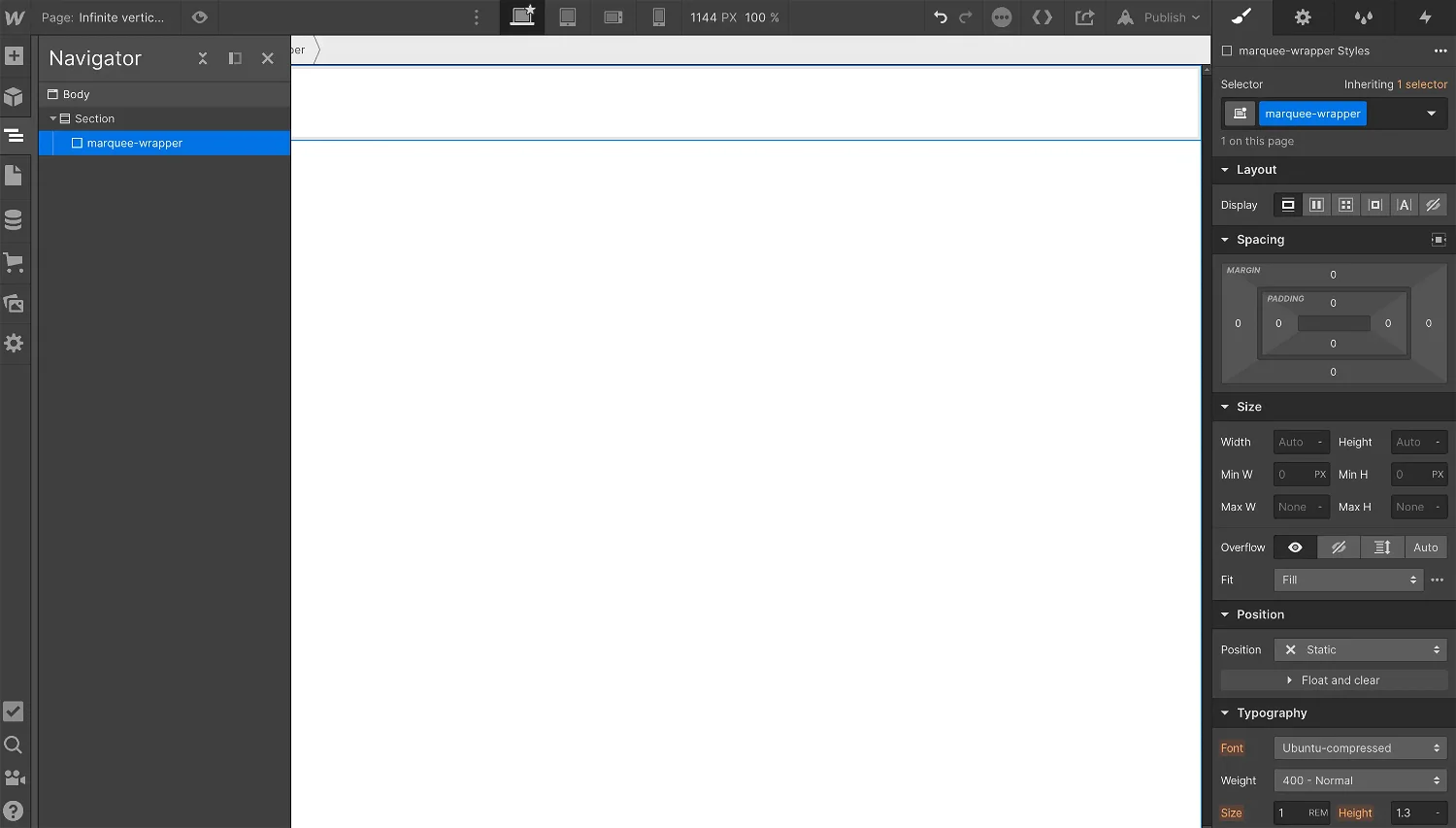
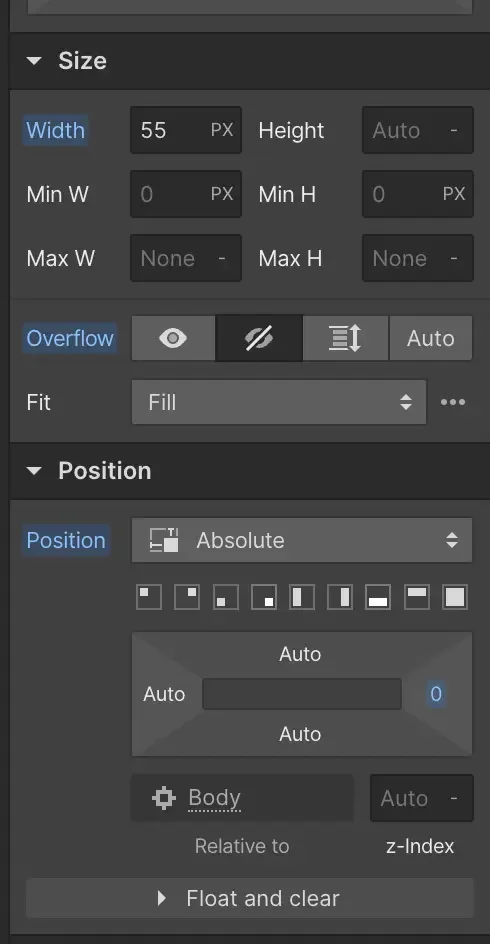
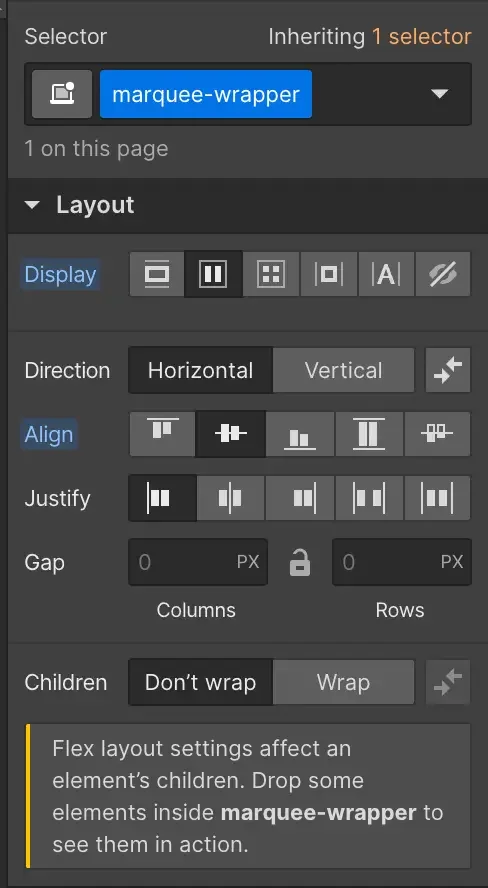
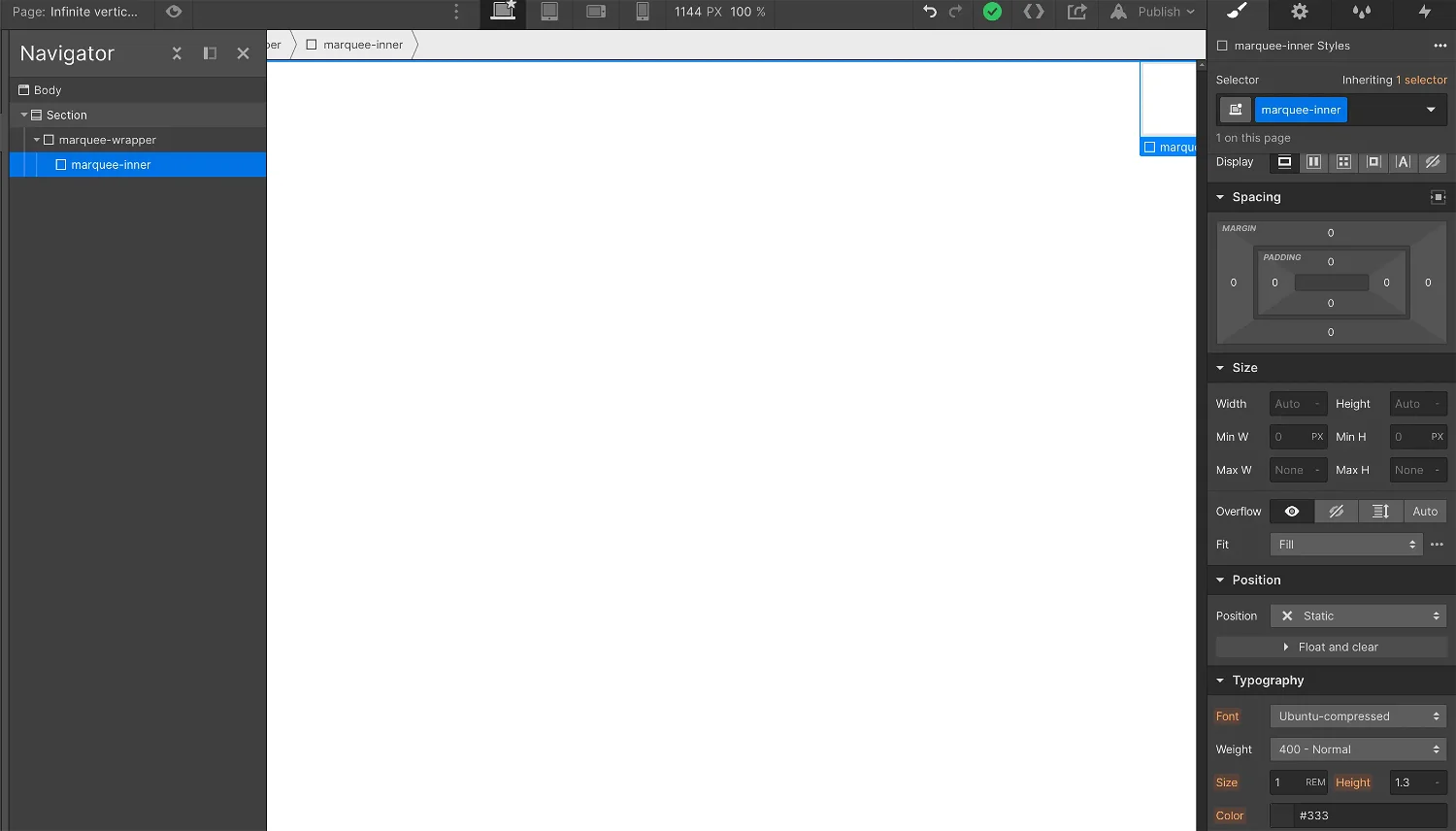
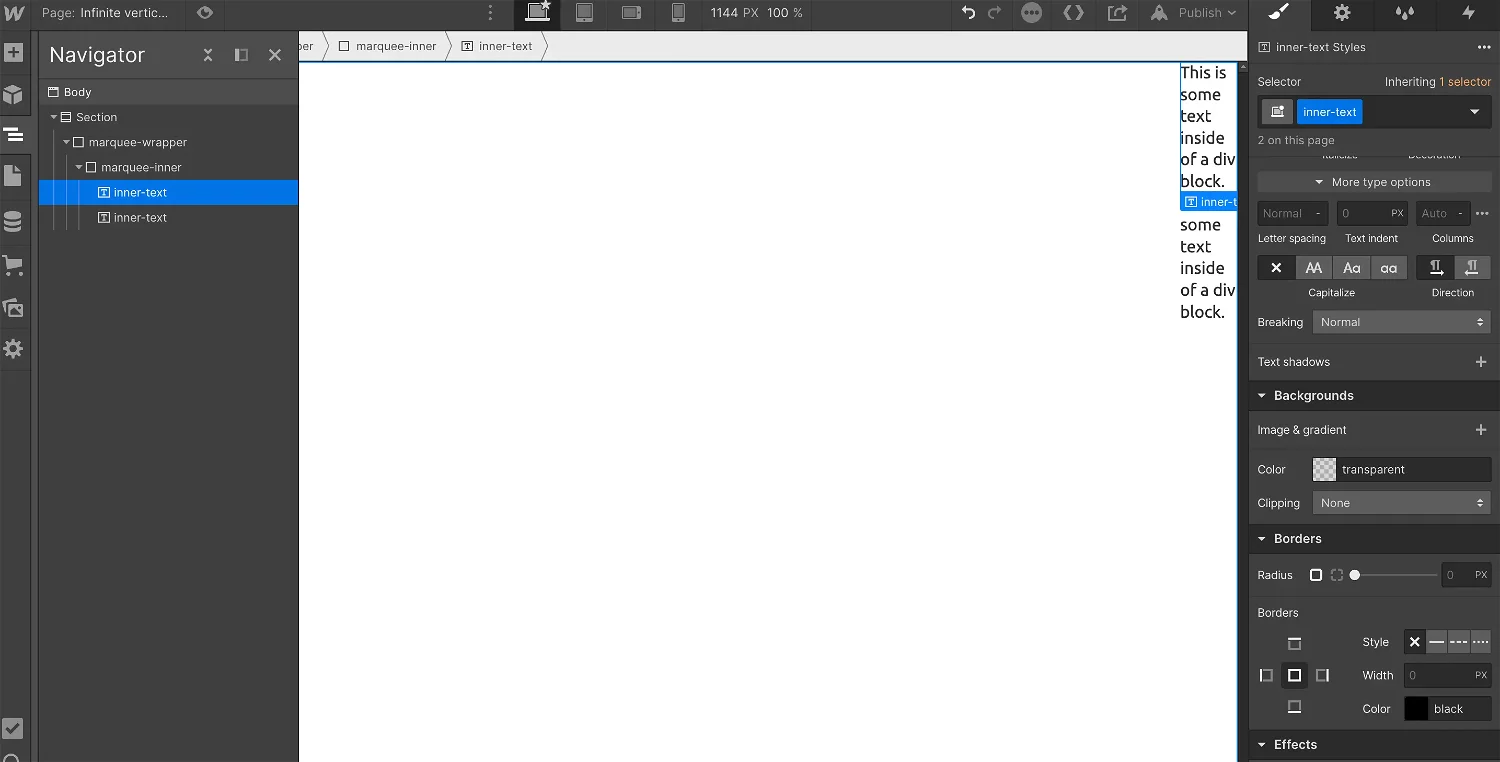
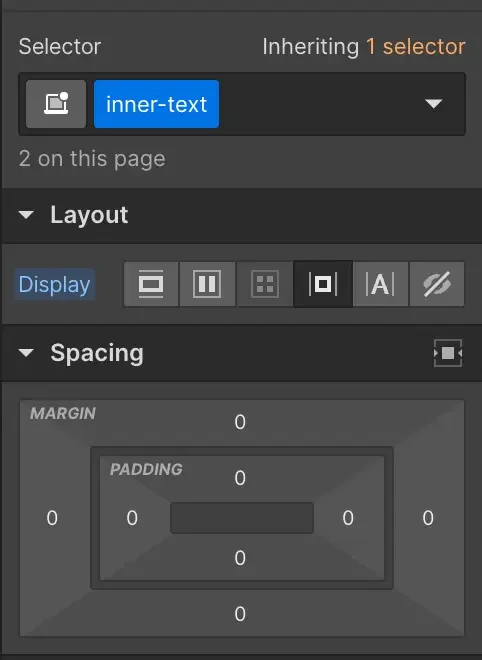
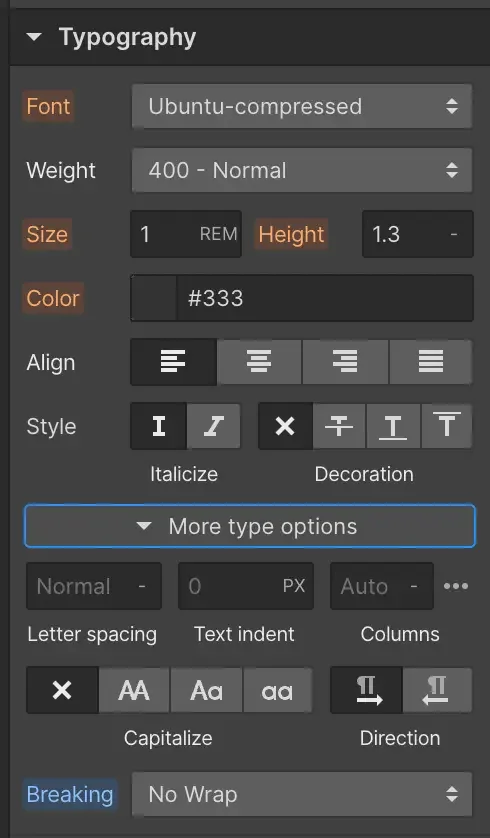
- Creating the vertical text component
- Adding the embedded code
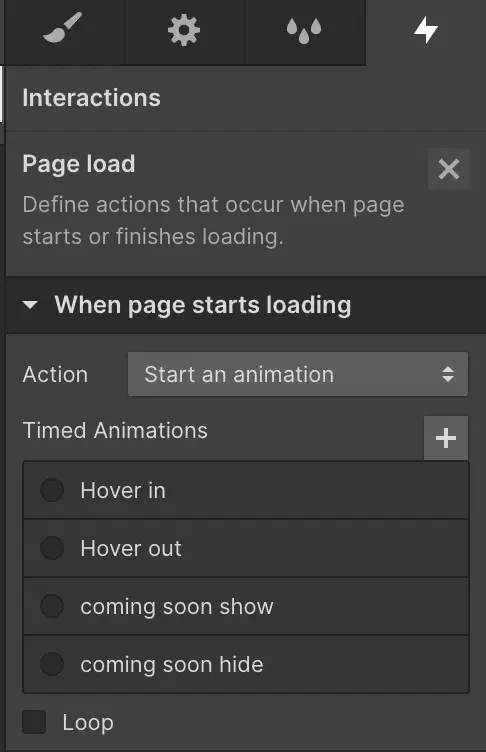
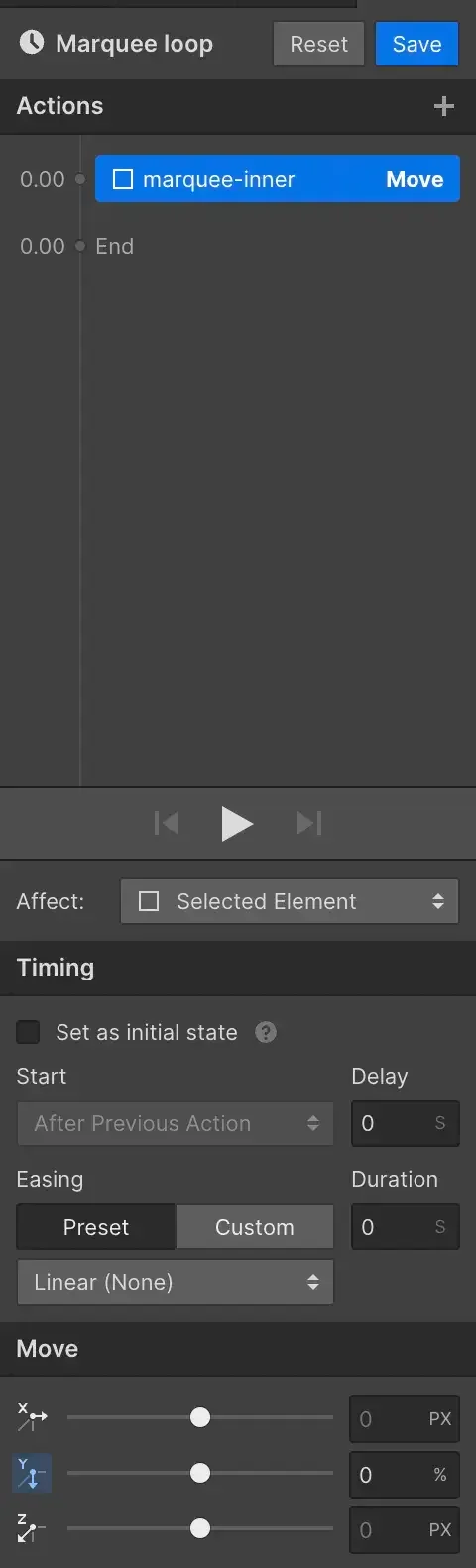
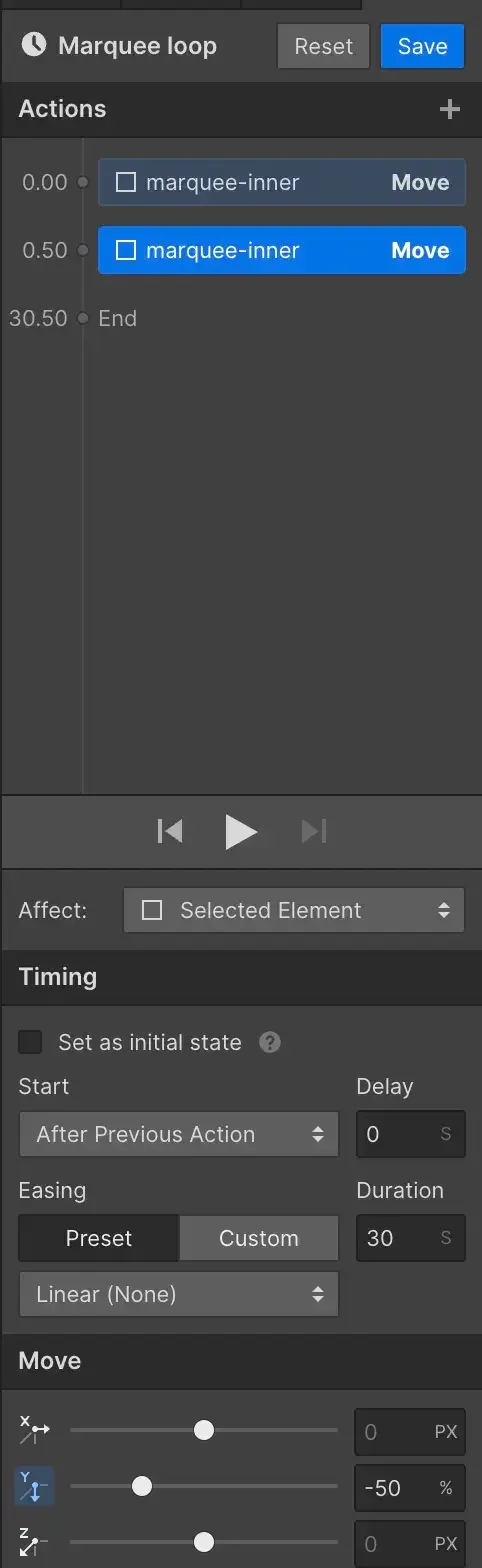
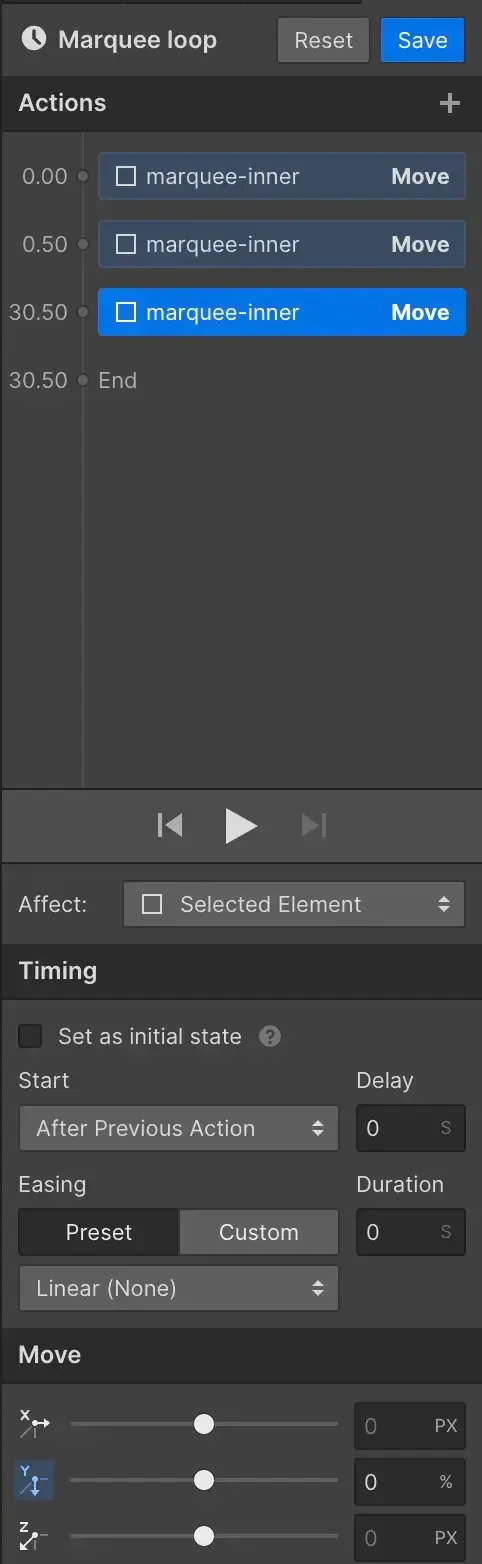
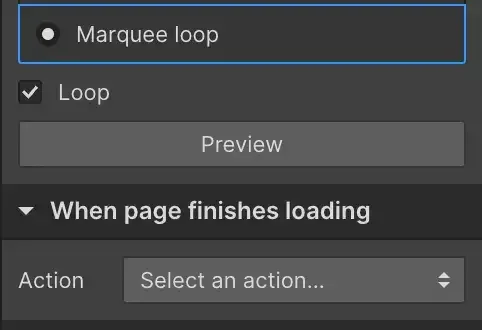
- Creating an interaction for an infinite looping effect.
Alright, let’s get started!