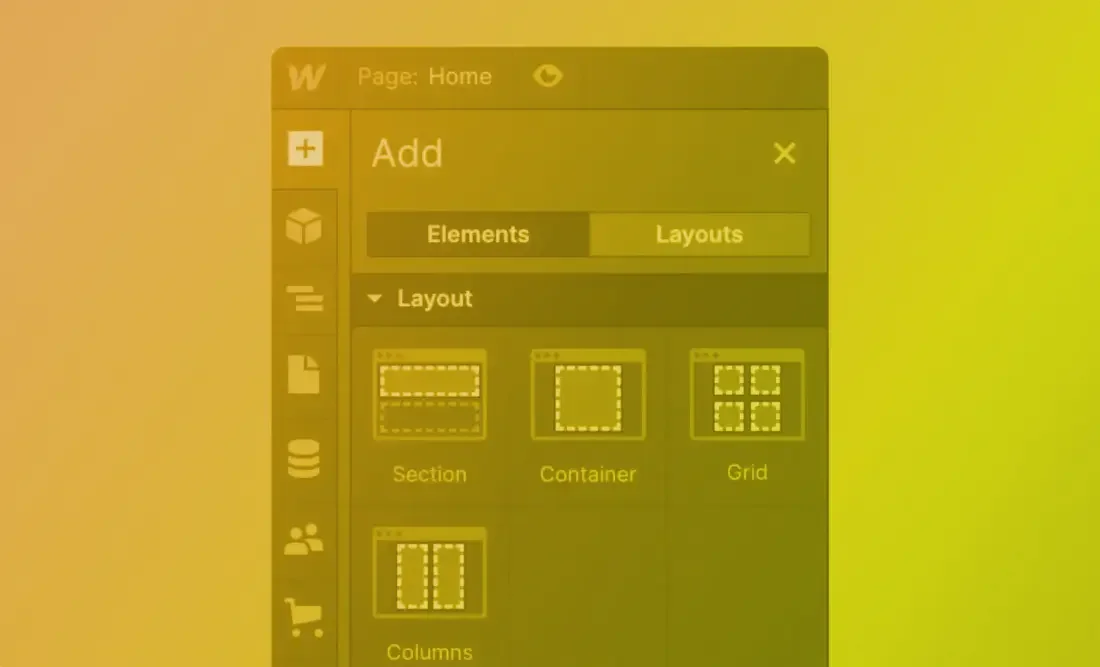
Webflow is a great platform that enables people to build a professional website even if they don’t know how to code. It’s more potent than other similar options, offering more customizability and flexibility. But many aspiring web developers wonder if they should learn how to code if they know Webflow. In other words, is Webflow better than coding?
In some ways, Webflow can be better than coding, as it’s far easier to learn and a great way to enter the web development industry. But it’s still vital to know how to code if you want to go deeper into web development since most of Webflow’s customizability needs coding skills from the developer.
Every few years, a new platform comes along that swears to “make coding useless.” In the early 2000s, some schools and colleges told aspiring computer science students to “not bother learning code since it will be obsolete in ten years.” And yet, coding skills remain relevant to this day. But do you really need it if you are only working with Webflow? Let’s find out.