.webp%3Ftable%3Dblock%26id%3Dc10ebdd0-5ab9-4964-8c57-7489576ff93b%26cache%3Dv2?width=1500&optimizer=image)
Hey! Webflowers, and dear clients,
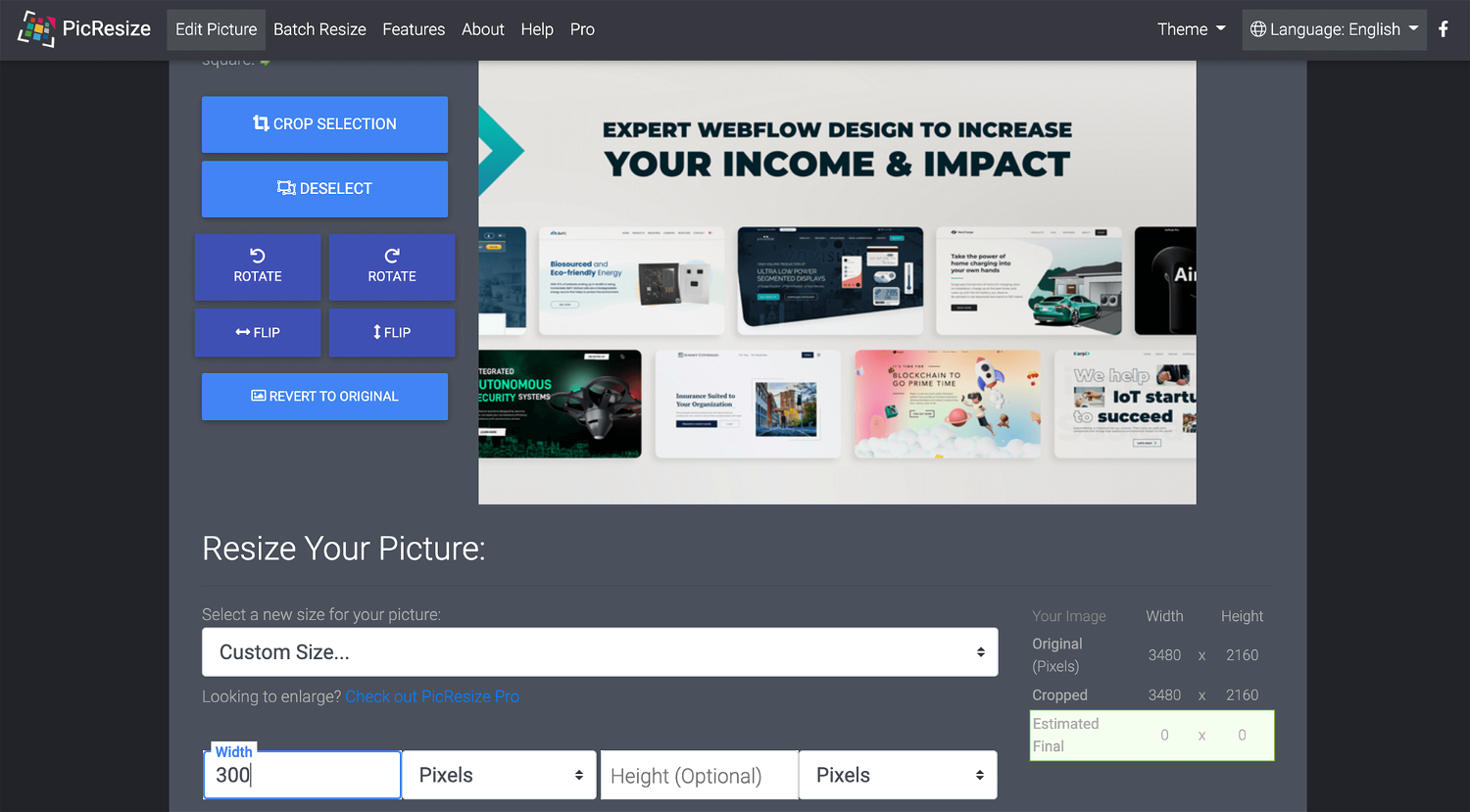
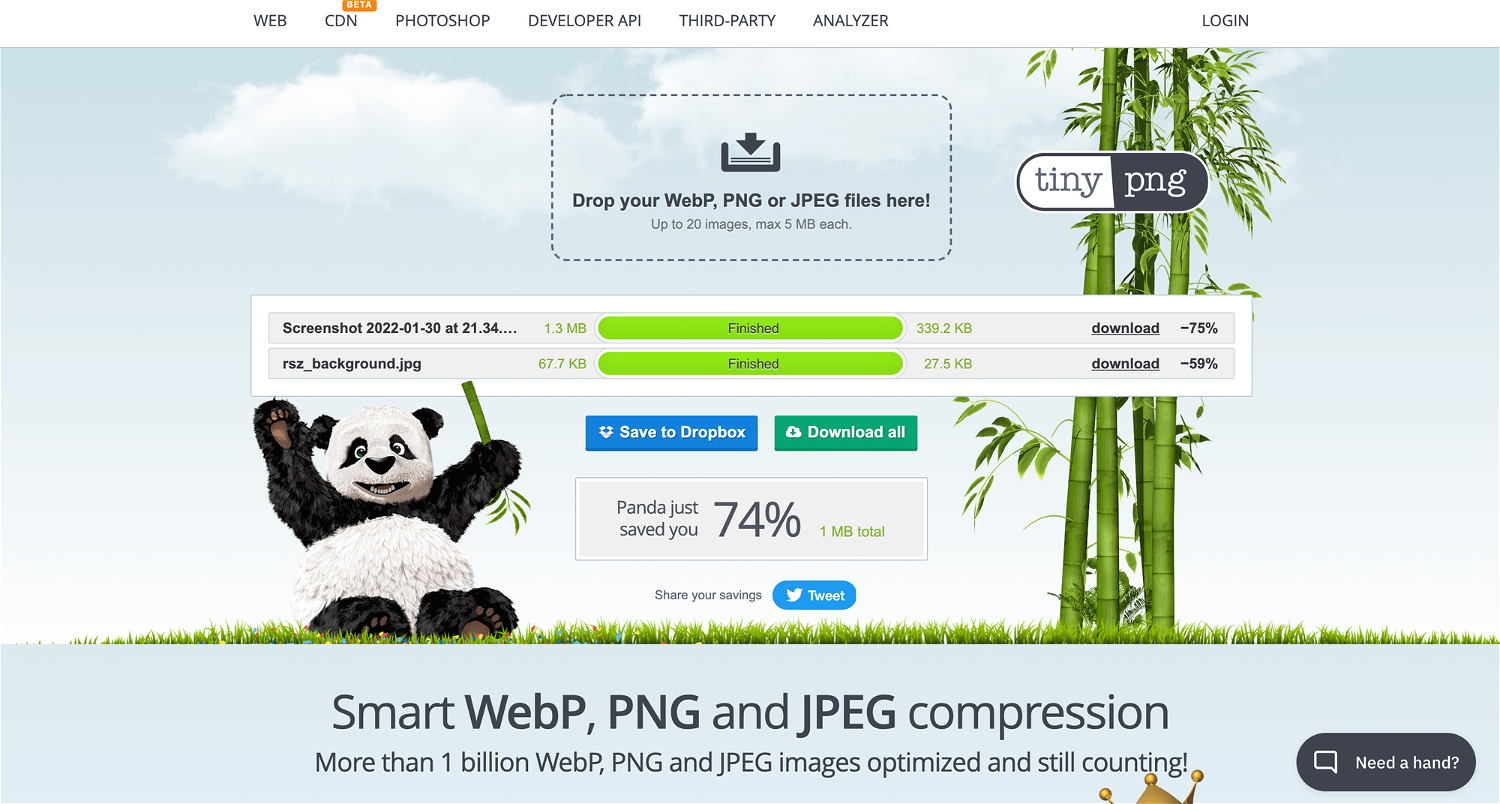
I wanted to create this tutorial to show you what’s the best way to add images to your Webflow project. Since I'm also writing this article for my clients, who, in many cases, have limited experience with design tools, I can now refer them to this blog when I get this question.