
There’s no doubt that Webflow is a designer's dream. Its user-friendly interface of no code tools allows designers to create stunning websites without front-end developer skills. But is it possible to create bespoke, high-tech features with no code development experience?
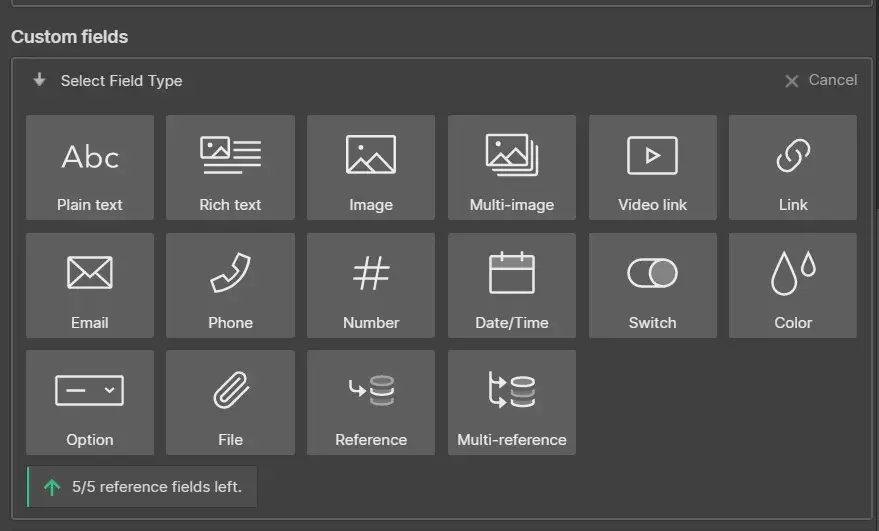
Webflow is a popular no code website development tool with a visual canvas that allows you to create, build and publish responsive websites. Although Webflow is a low-code platform, it can still handle complex SEO projects, web apps, and eCommerce sites that require scalable customizations and additional security.
Although Webflow is one of the best low code platforms around, it truly shines in the hands of a skilled web developer. In fact, Gartner (a technological research and consulting firm) predicts that by 2024 low-code and no code apps will dominate the market, and front-end developers will have built 65% of them. So, if you want to know why - read on!