.webp%3Ftable%3Dblock%26id%3Dca351486-f701-495b-8d38-0d5d47293713%26cache%3Dv2?width=1500&optimizer=image)
Rob was the inspiration behind my first blog when he wrote a few days ago (30th January 2022), on the Webflow forum asking for help on how to do the "superscript and orange square":
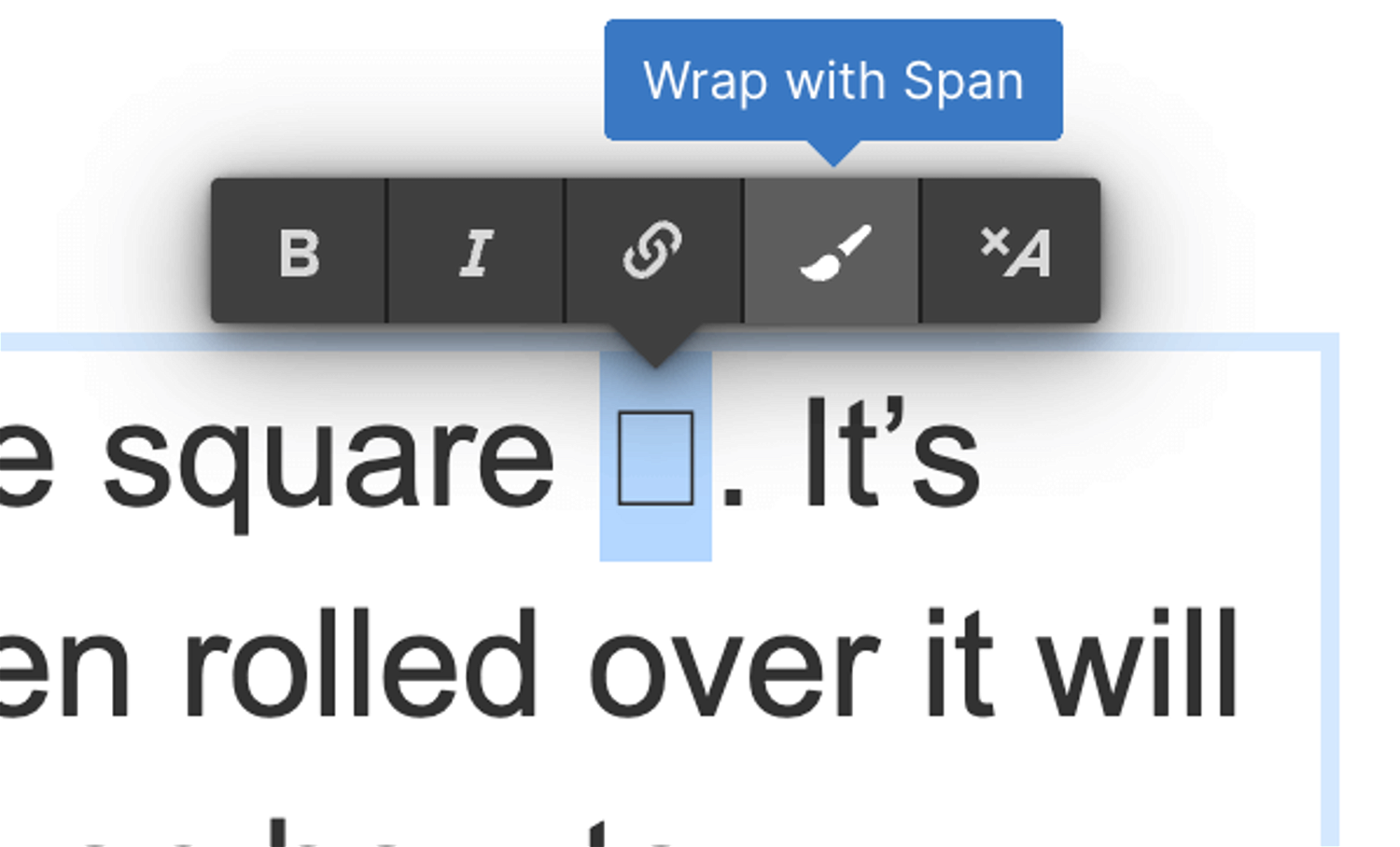
Hey, I’m trying to work out how to create the orange square seen on the image attached. It’s supposed to be in a running paragraph of text. When rolled over it will show another div with text and link. Love any ideas on how to approach this. Thanks!
.png%3Ftable%3Dblock%26id%3D4e062b41-4c95-40d6-b885-66755162931d%26cache%3Dv2?width=1500&optimizer=image)
Having experienced multiple times not finding answers to a lot of my questions, at the beginning of my Webflow journey, I felt I just had to respond.
The question was a good one, and why it caught my attention. Anything is possible, of course, but can it be done easily on the no-code platform Webflow?
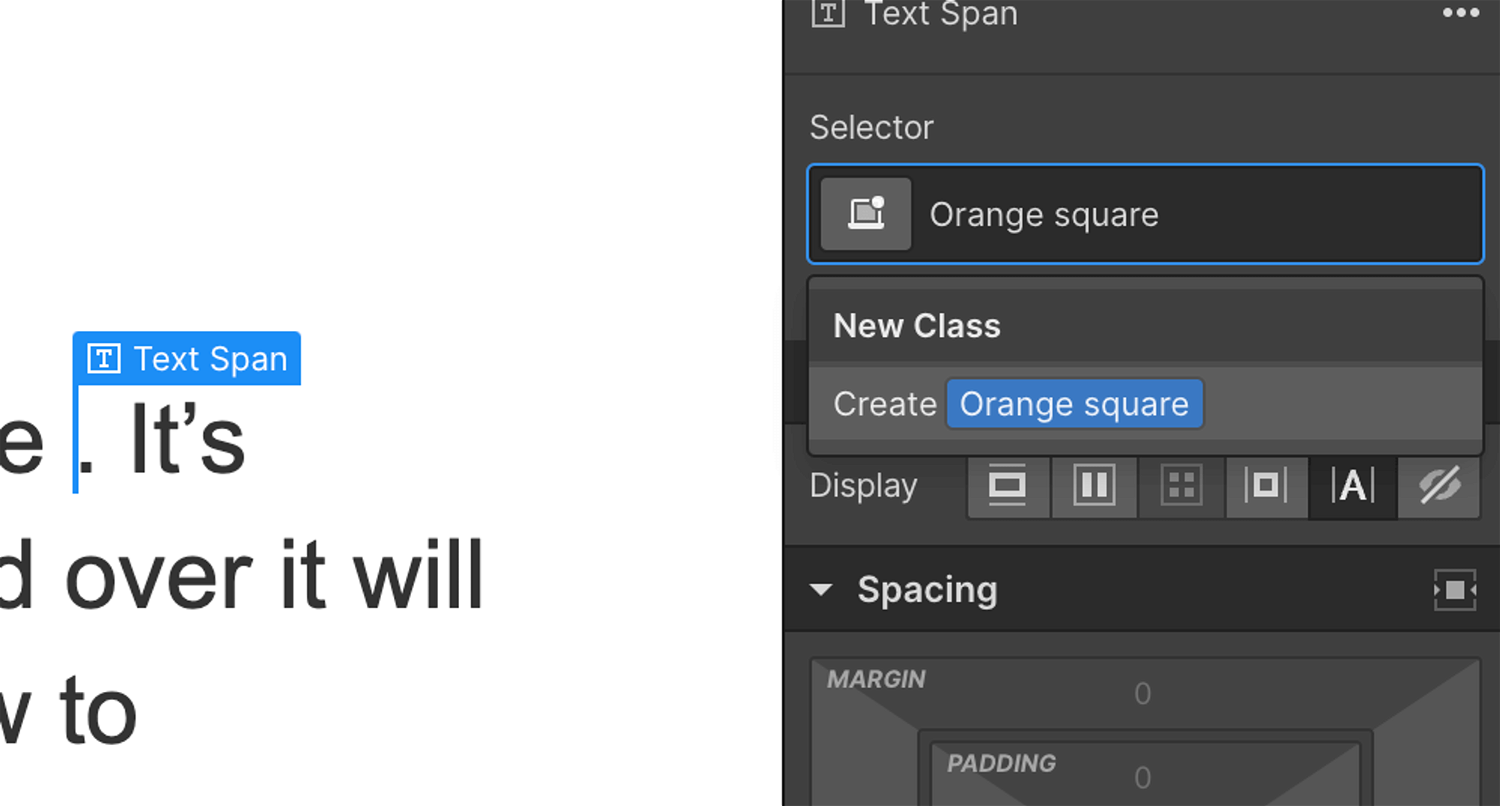
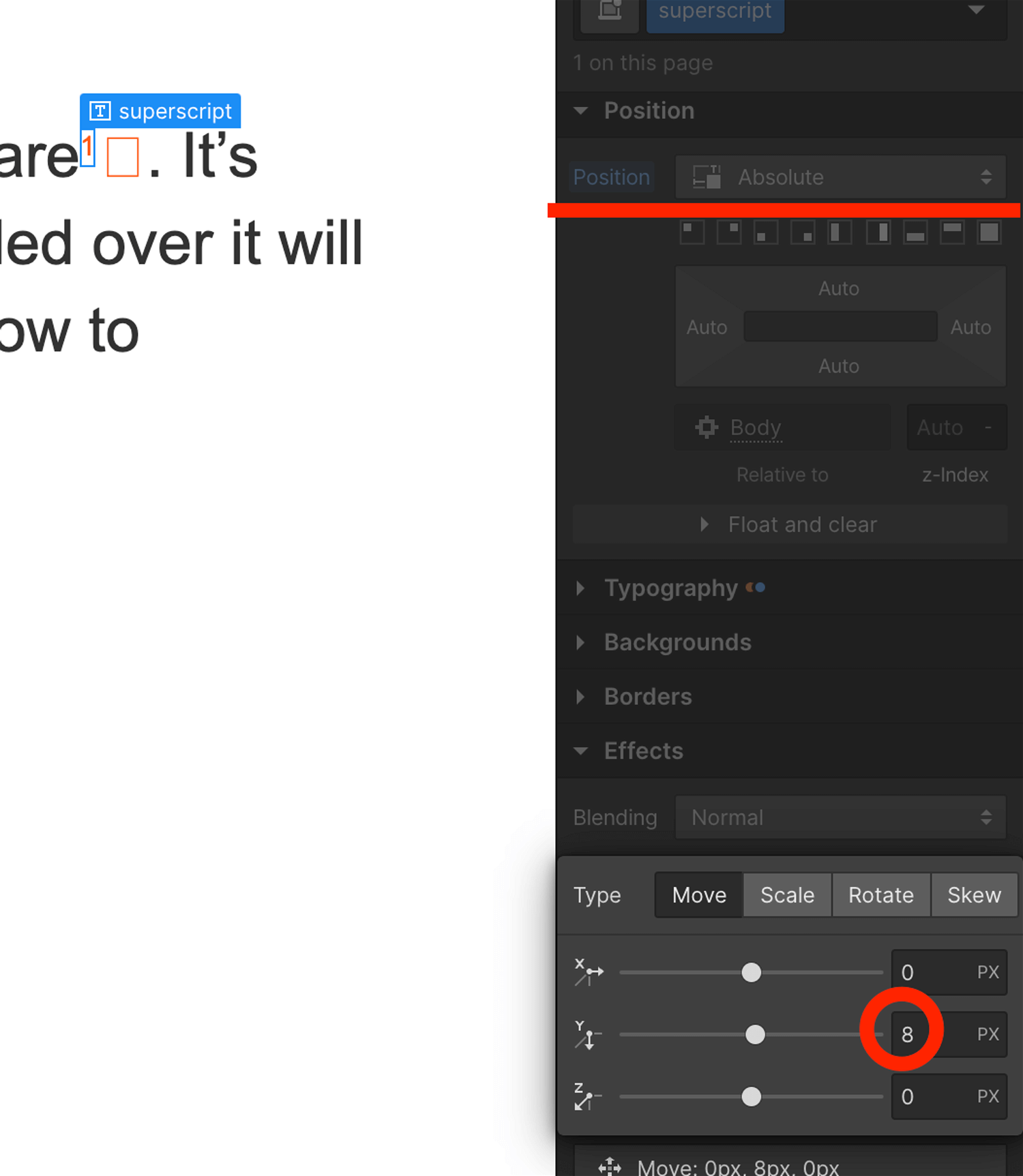
Yes, it can. And here’s the first option; it is not creating a <div> inside of paragraph <p> ―although, in theory, this approach has two divs:
<div>This is the text<div>orange square</div>and the text continues</div>
However, the above option has two downsides:
1. It will not work with dynamic content.
2. It is not a no-code (or visual code) solution.
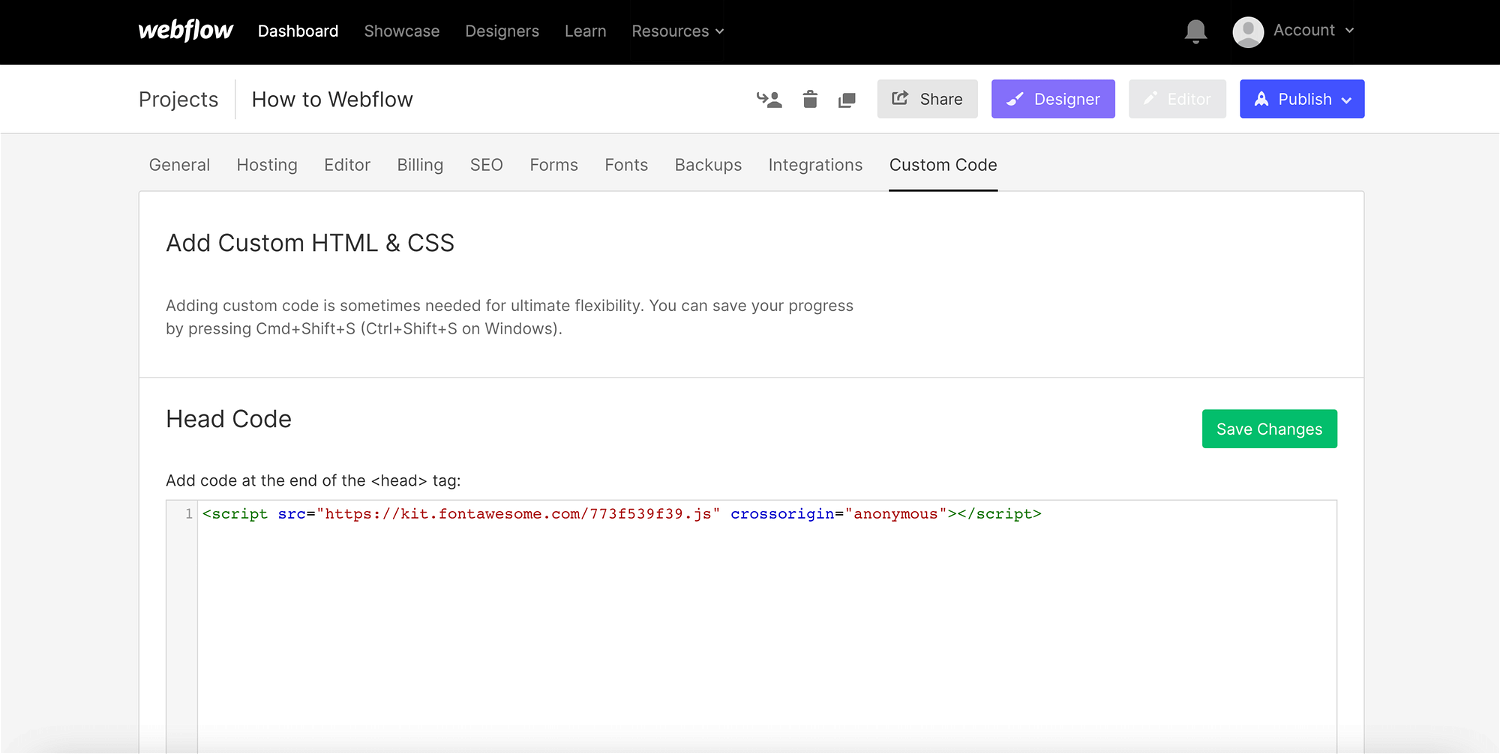
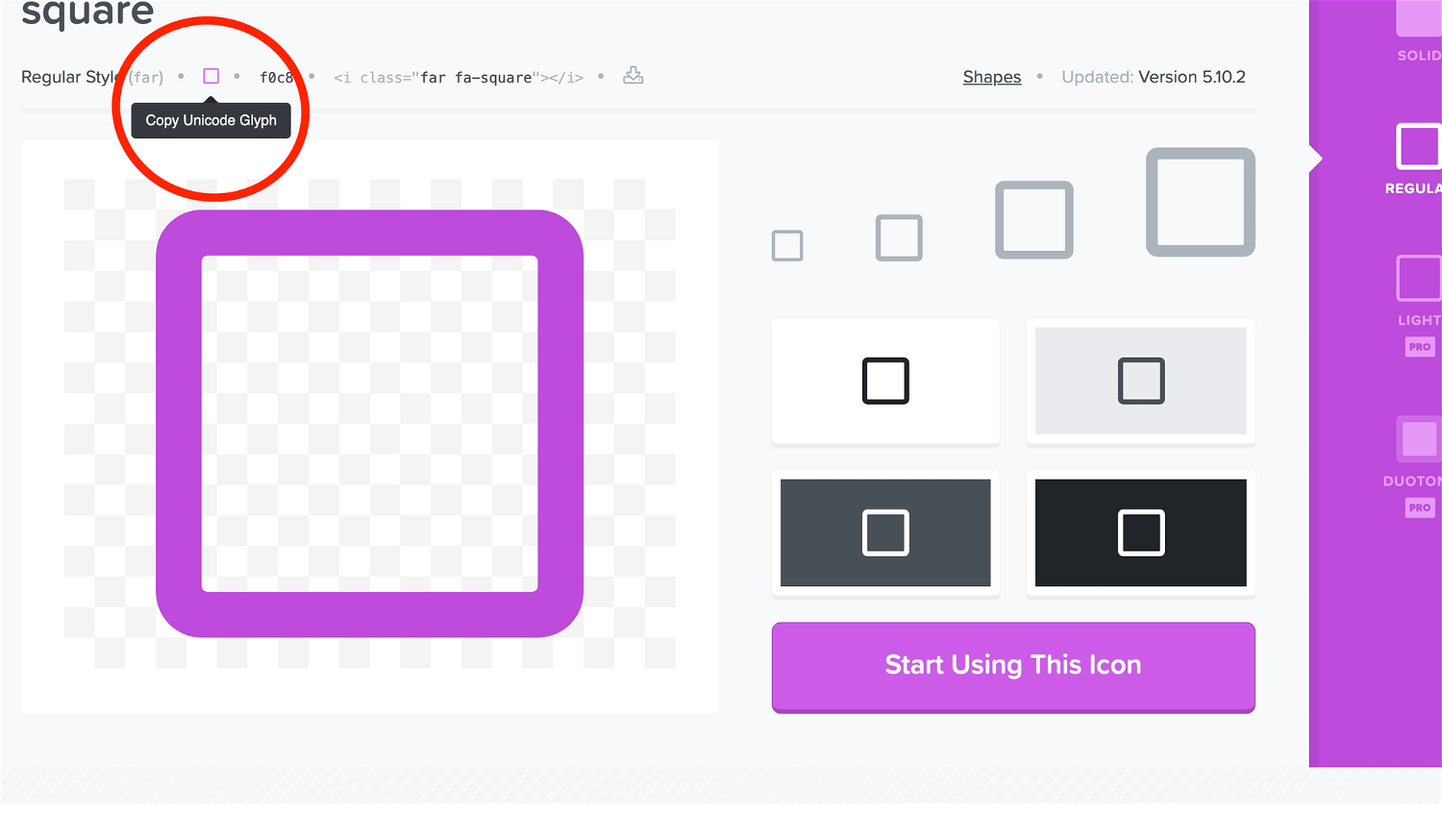
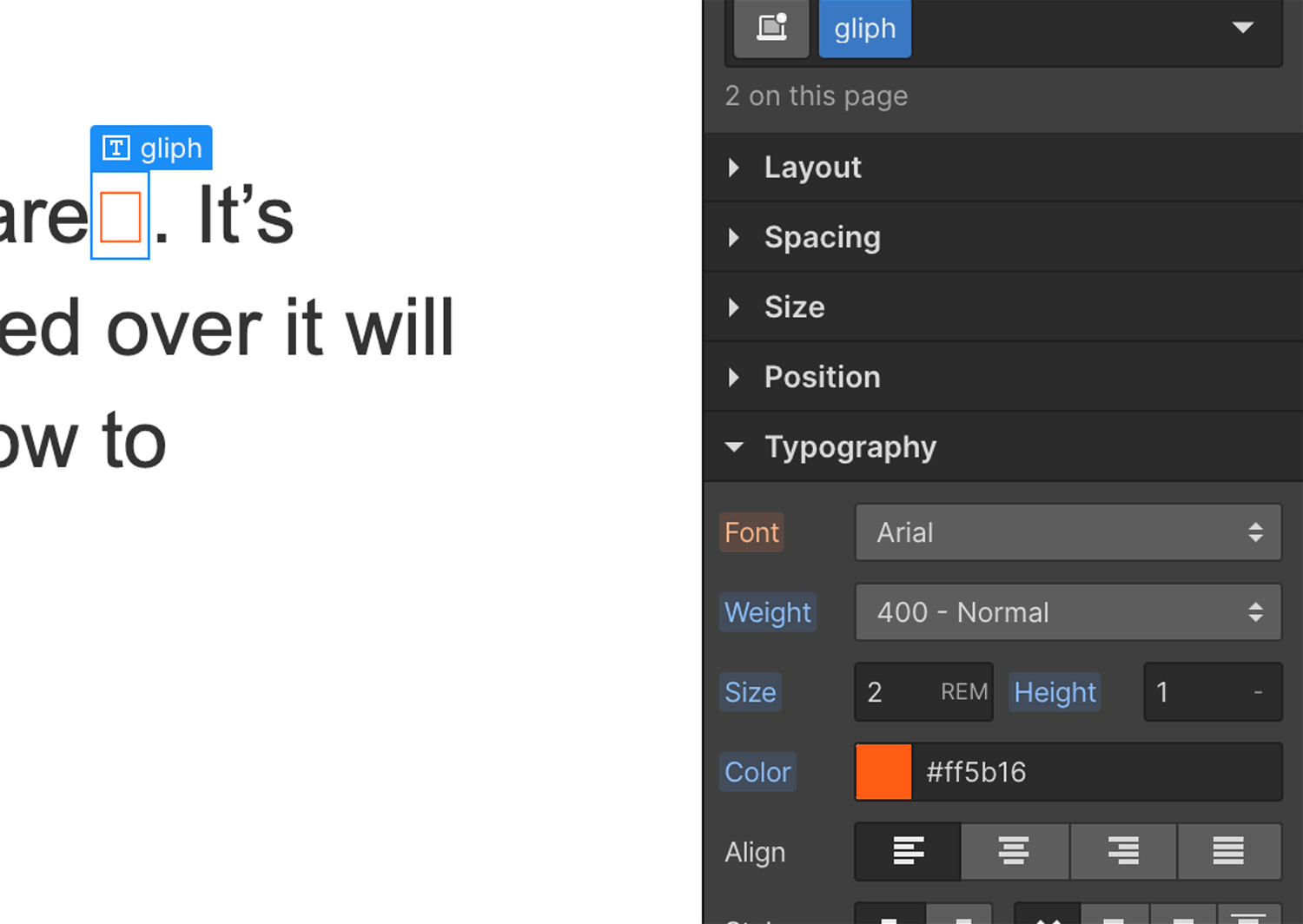
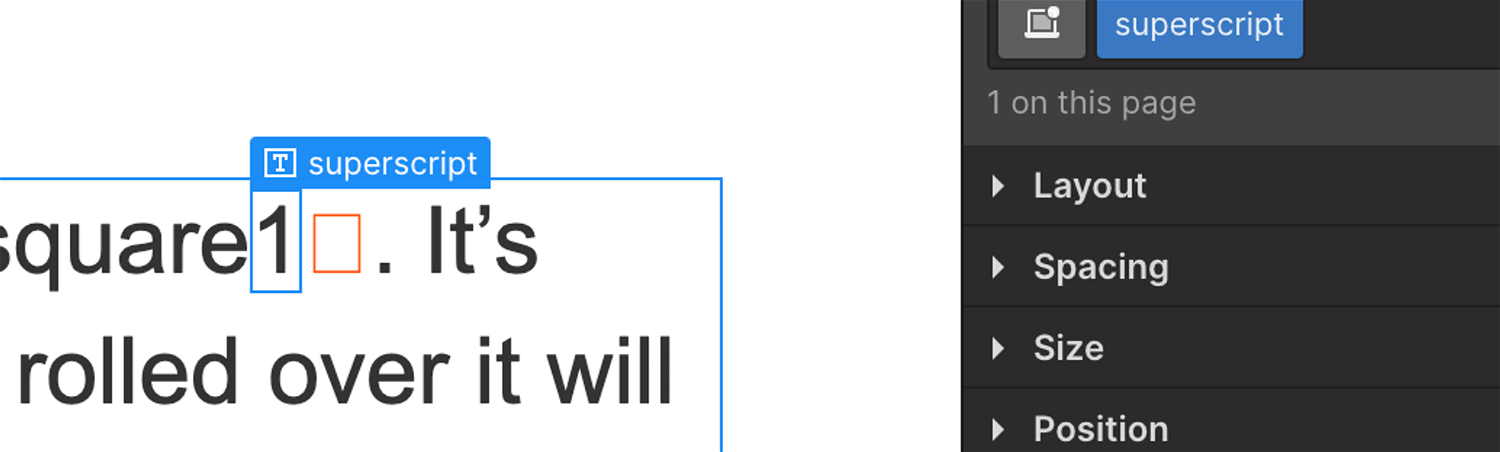
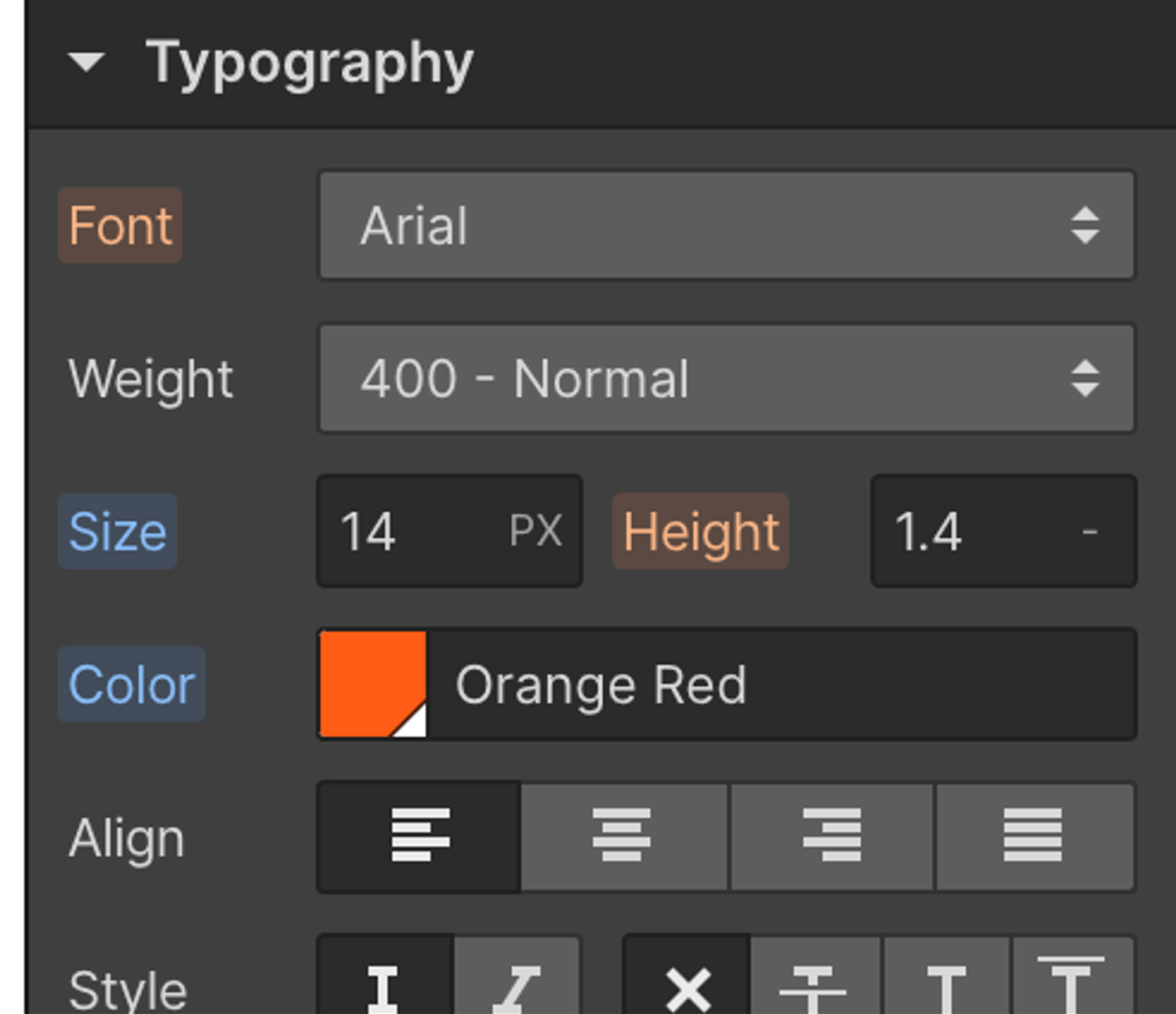
But, worry no more, I have found a better solution in 3 easy steps: